Grâce à l’incroyable succès de l’iPhone notamment, WebKit est devenu en quelques années le moteur de rendu incontournable. Tellement incontournable que Firefox, qui utilise un autre moteur nommé Gecko, va prochainement prendre en charge ses principales spécificités, par l’intermédiaire des préfixes CSS qui lui sont rattachés. Et sur iOS, la fondation Mozilla a fini par céder en adoptant le moteur de Safari pour son navigateur.
En 2012, Daniel Glazman, alors coprésident du groupe de travail CSS du W3C et créateur de BlueGriffon (un éditeur de sites web utilisant Gecko), mettait en garde contre une hégémonie de WebKit (lire : WebKit, nouveau syndrome IE6). Quatre ans et une prédiction avérée plus tard, Daniel Glazman répond à nos questions sur la domination de WebKit.
MacGeneration : D'abord, à quoi servent les préfixes utilisés par les développeurs web ?
Daniel Glazman : Les préfixes CSS sont un mécanisme permettant l'implémentation par les navigateurs d'extensions propriétaires ou de nouvelles fonctionnalités expérimentales. Je vous renvoie à l'article très détaillé que j'ai écrit sur ce sujet.

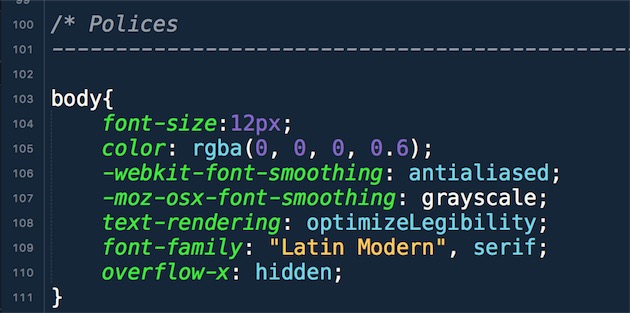
-webkit spécifique à ce moteur d’affichage et aux navigateurs qui l’exploitent. Ligne 107, c’est un préfixe exclusif à Firefox sous OS X qui est utilisé. Les deux lignes servent à obtenir le même rendu, mais chacune pour un navigateur.Il y a quatre ans, vous publiiez « un appel à l'action pour le web ouvert » dans lequel vous mettiez en garde contre« la transformation d'une implémentation unique (WebKit, donc) en un nouveau standard mondial ». En quoi est-ce un problème que WebKit, qui est open source rappelons-le, devienne un nouveau standard mondial ?
Tout d’abord un standard de fait fondé sur un unique produit n’est pas un standard ouvert, c’est un monopole et donc une prison pour les usagers. C’est tout ce que l’on a toujours essayé d’éviter dans le Web, qui doit rester accessible par tous et partout. Si les auteurs Web se limitent au préfixe -webkit quand ils développent des sites ou des applications, ils excluent instantanément tout usager d’un navigateur ne reconnaissant pas ce préfixe.
Mozilla a fait le constat qu'« une bonne partie du web d'aujourd'hui » — pour reprendre les termes du développeur responsable de l'implémentation — utilisait les préfixes WebKit et que tous les principaux navigateurs concurrents les prenaient en charge. N'est-ce pas une décision pragmatique de la part de Mozilla que de supporter ces préfixes comme les autres ?
Je suis bien obligé de vous répondre que oui, même si cette décision me navre, en particulier de la part de Mozilla... Mais que voulez-vous, tout se ligue pour rendre cela indispensable :
- le mobile domine ;
- dans le desktop, Chrome domine ;
- dans le mobile, Android et Chrome écrasent la concurrence ;
- Android est un marché hyper-fragmenté et Chrome avec. Les vieilles versions de Chrome conservent des versions préfixées de propriétés très utiles ;
- Safari sur iPhone et iOS est aussi en préfixe
-webkit; - les compétiteurs demeurent faiblards : Windows Phone n'arrive pas à prendre une part significative du marché, Firefox OS n'est pas vraiment une réussite (Firefox OS a été abandonné sur smartphone, ndr) ;
- la communauté des Web Designers ne s'est pas mobilisée plus que ça sur les préfixes ;
- les éditeurs de navigateurs ont, de multiples manières, encouragé les Web Designers à utiliser et déployer des fonctionnalités maintenues trop longtemps à l'état expérimental, donc préfixées.

Toujours dans cet « appel à l'action » lancé début 2012, vous déclariez que l'une des conséquences du monopole de WebKit serait la mort du processus de standardisation du W3C. En quoi ce processus est-il important ?
La standardisation est une confrontation entre les propositions et les techniques de plusieurs acteurs, et la confrontation amène à l’amélioration, au compromis et in fine à l’interopérabilité. A contrario, une situation de monopole amène quasiment à coup sûr à des choix trop rapides, des choix hasardeux ou suboptimaux, ou les deux. Un monopole n’encourage jamais à l’excellence.
Non seulement vous mettiez en garde contre un monopole de WebKit, mais en plus vous prédisiez que cela arriverait si personne ne bougeait. Alors, à qui la faute ? Aux créateurs de sites web que vous exhortiez « d'arrêter de faire des sites uniquement pour WebKit » ? Le W3C n'a-t-il pas sa part de responsabilité également ? Pour reprendre une critique régulièrement faite à son encontre, le W3C n'est-il pas trop lent ?
J’entends souvent cet argument « le W3C est trop lent ». Mais stop, de quoi parle-t-on, là ? Est-ce le W3C qui standardise ou ses membres ? Est-ce le W3C qui doit produire des suites de tests pour faire évoluer un document de standard candidat à standard tout court ou ses membres ? C’est bien entendu ses membres. Donc arrêtons de dire que le W3C est responsable ; les éditeurs de navigateurs diminuent (ou ont diminué) fortement leur investissement sur les spécifications en cours de standardisation dès le stade de Candidat atteint (la 3e étape du processus de standardisation qui en compte 5 ; les deux restantes sont la validation par les instances du W3C après les tests d’implémentations, ndr). Nous appelons cela le problème du « good enough ».
Cet alignement de Firefox sur WebKit marque-t-il la fin du web ouvert ? Quelle est la prochaine étape selon vous ? L'abandon de Gecko, le moteur de rendu de Firefox ?
Pour l’instant, Gecko implémente uniquement des alias, c’est-à-dire que le préfixe -webkit est reconnu et bascule sur l’implémentation -moz (voire non préfixée) de la propriété. Vous les trouverez sur cette page.
L’étape suivante, c’est malheureusement l’implémentation par un navigateur non Webkit d’une propriété -webkit sans passage du tout par la table du CSS Working Group… Heureusement, le CSS Working Group est une communauté parfaitement vivante et stable, qui reste le lieu unique de publication des évolutions de CSS. Cela ne devrait donc pas arriver facilement.











