Apple entend manifestement proposer ses cartes partout. On pouvait déjà les exploiter dans applications iOS et OS X et même tvOS depuis la dernière version, on devrait bientôt les retrouver dans n’importe quel navigateur. Le constructeur a utilisé ses propres cartes sur le site dédié à la WWDC (lire : WWDC 2016 : les plans d’Apple font leur apparition sur le web) et un développeur a tenté de comprendre comment cela fonctionnait.

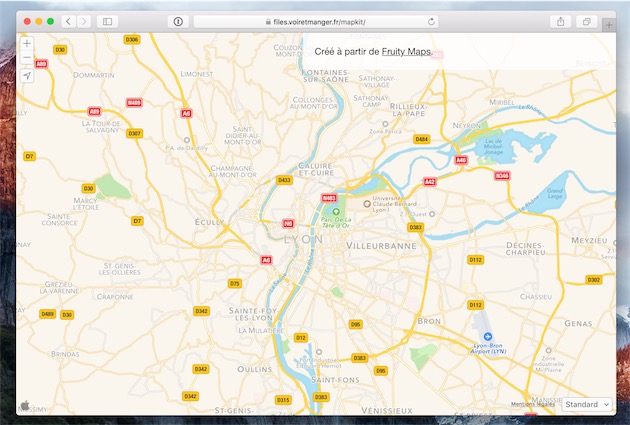
Il s’avère que l’implémentation est assez simple et qu’Apple n’a pas (encore ?) mis en place de restrictions. Avec quelques lignes de HTML et de JavaScript, plus un fichier JSON, on peut ainsi intégrer les cartes de Plans dans n’importe quel site. C’est la démonstration effectuée par Fruity Maps, dont le code source est proposé sur GitHub.
En se basant sur ce projet, vous pouvez très facilement en faire de même, ou bien l’adapter pour intégrer des cartes, comme sur le site d’Apple. Rappelons néanmoins que l’entreprise n’a pas encore proposé aux développeurs de sites d’utiliser ses cartes, et peut-être que cette solution arrêtera de fonctionner du jour au lendemain. Par ailleurs, les fonctions sont encore très limitées : on peut naviguer dans la carte, changer le mode de représentation et afficher sa position, mais c’est à peu près tout.
Néanmoins, Fruity Maps prouve qu’Apple est prêt à proposer une API en bonne et due forme, comme Google le fait pour Google Maps. On imagine que cela fera partie des annonces de la WWDC 2016…