Safari évoluant principalement sur un cycle annuel similaire aux systèmes d'exploitation, les nouveautés sont toujours nombreuses et significatives lors des nouvelles versions majeures. Tour d'horizon de Safari 10 sur macOS Sierra et iOS 10.
Apple Pay
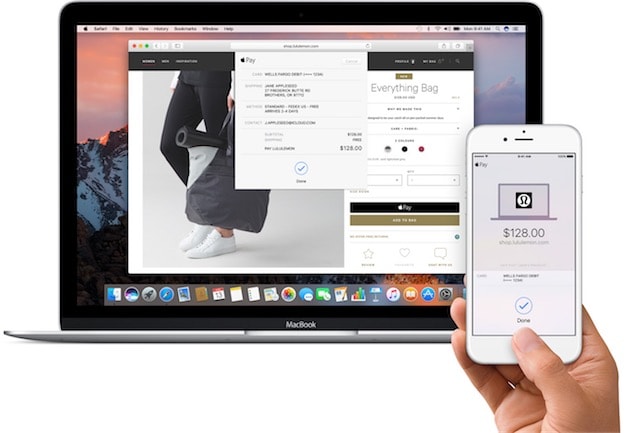
Les commerces en ligne vont pouvoir exploiter Apple Pay pour le paiement. Un framework JavaScript, Apple Pay JS, est mis à leur disposition pour intégrer le service. Les commerçants doivent avoir un compte développeur Apple, utiliser HTTPS pour toutes les pages où Apple Pay est présent, et respecter les guidelines d'Apple Pay.

Du côté de l'utilisateur, il faut obligatoirement un iPhone avec une carte bancaire enregistrée dans Wallet. Pour valider un achat, une pression sur le bouton Touch ID ou un tapotement sur l'Apple Watch est demandé.
Picture in Picture (Mac)
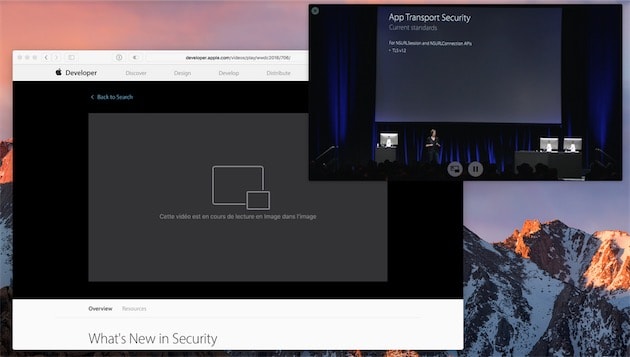
Introduit l'année dernière dans iOS, le mode Picture in Picture débarque dans macOS 10.12. Le fonctionnement est identique : en cliquant sur le bouton dédié du lecteur vidéo de Safari, on détache la vidéo qui vient se placer dans l'un des coins de l'écran.

La fenêtre flottante est redimensionnable et reste toujours au premier plan, y compris quand on utilise une application en plein écran. Elle suit également le changement de bureau virtuel et dispose de boutons pour mettre la vidéo sur pause, la replacer dans sa page web et la fermer (dommage que les touches de lecture du clavier ne soient pas prises en compte, mais ça arrivera peut-être dans de prochaines bêtas).
Le lecteur HTML5 par défaut de Safari inclut ce mode Picture in Picture. Les développeurs web qui le personnalisent doivent utiliser une API JavaScript pour rendre la fonction disponible.
Split View (iOS)
Le mode Split View d'iOS 9 est très pratique, mais il ne permet pas de mettre côte à côte deux fenêtres de la même app, alors que ça peut être utile, notamment avec Safari. Des utilitaires tentent de combler ce manque en rusant un peu : ils exploitent le dernier type de vue web (Safari View Controller) qui n'est ni plus ni moins qu'une version déportée de Safari pour faire comme si on avait deux fenêtres du navigateur.
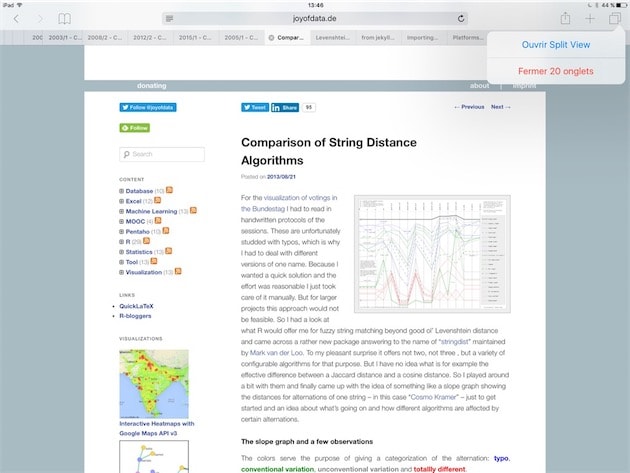
iOS 10 propose une solution moins alambiquée. En appuyant longuement sur le bouton d'affichage des onglets, une nouvelle option « Ouvrir Split View » est disponible.

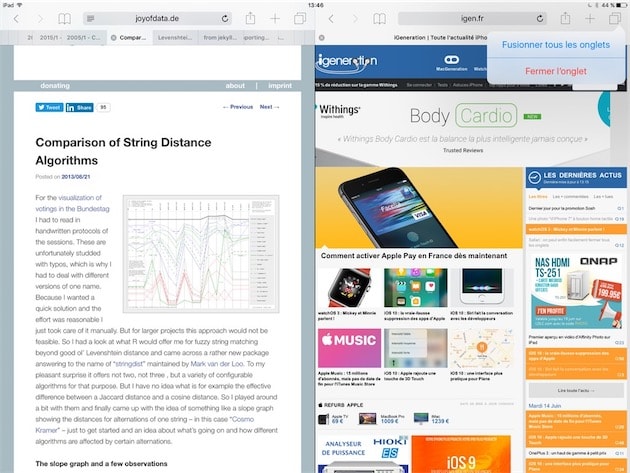
On dispose alors de deux fenêtres de Safari pleinement fonctionnelles sur le même écran. Les fenêtres ne sont pas redimensionnables et on peut les fusionner à l'aide du même bouton. Notez que cette fonction est intégrée au sein du navigateur : n'allez pas chercher un second Safari dans le sélecteur de Split View, il n'y en a pas.

Les plug-ins désactivés par défaut (Mac)
Safari 10 plante un clou supplémentaire dans le cercueil des plug-ins qui sont souvent sources de problèmes de fiabilité et de sécurité. Par défaut, le navigateur de macOS Sierra fait comme s'il n'avait pas de modules installés, même s'il en a.

En fait, Safari n'indique pas aux sites web qu'il dispose de plug-ins, explique l'ingénieur Ricky Mondello sur le blog de WebKit. Sans cette information, les sites web utilisent donc les technologies web (HTML5, Web API...) analogues.
Pour prendre un exemple concret, les sites web qui utilisent par défaut Flash pour la vidéo servent automatiquement des vidéos HTML5 à Safari 10, et ce, même si Flash est installé sur le Mac. Cela concerne tous les plug-ins : Flash, Java, Silverlight, QuickTime...
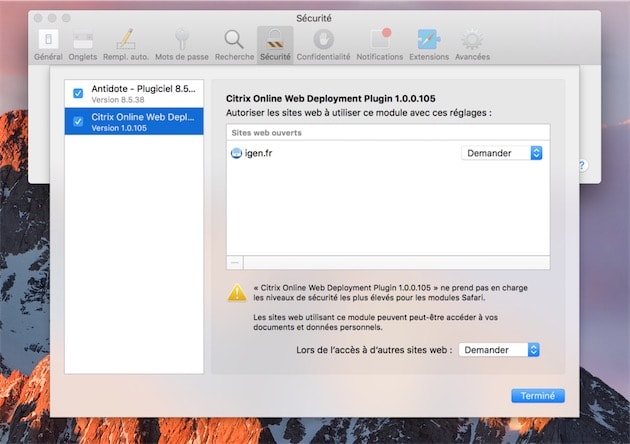
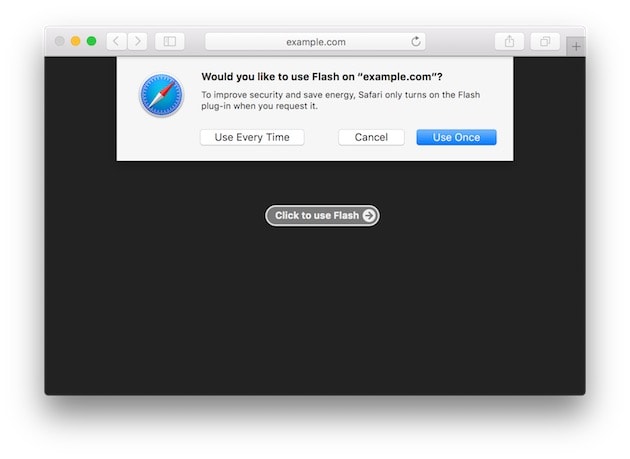
Mais qu'est-ce qui se passe si les sites web n'ont pas prévu de solution sans plug-in ? Dans ce cas-là, Safari 10 indique que pour afficher le contenu, il faut activer le module correspondant. Par défaut, l'activation vaut seulement pour la session en cours.

Il est aussi possible d'autoriser l'exécution permanente d'un module pour un site, mais Safari va retirer cette autorisation s'il constate que l'utilisateur n'a pas visité le site depuis plus d'un mois ou que le site ne se sert plus du module.
Fermeture des onglets (iOS)
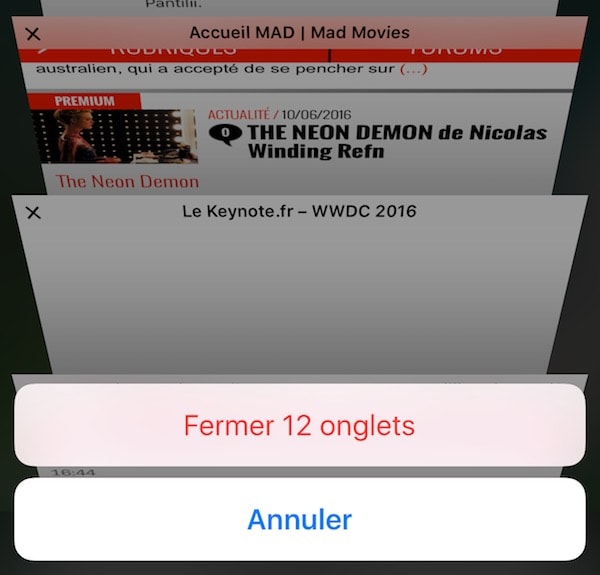
Petite nouveauté spécifique à iOS 10 : on peut enfin fermer tous les onglets d'un coup. Pour cela, il faut appuyer de manière prolongée sur le bouton « Afficher » en bas à droite du sélecteur d'onglets.

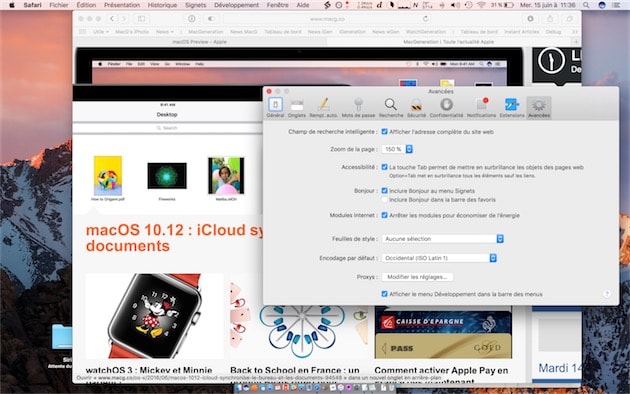
Sur Mac, pas la peine d'avoir macOS Sierra pour faire la même chose. En cliquant sur le menu « Fichier » avec la touche ALT enfoncée, il y a une option pour fermer tous les onglets, à l'exception de celui qui est actif.
Nouveautés pour les développeurs
Les développeurs sont gâtés. Ils ont à leur disposition une palanquée d'API et technologies supplémentaires leur offrant de nouvelles possibilités.
Nouvelles options vidéos (iOS) : Demandée de longue date, une nouvelle propriété WebKit (webkit-playsinline) permet de désactiver le passage automatique en plein écran d'une vidéo.
Les vidéos qui n'ont pas cette propriété continueront donc de se lancer automatiquement en plein écran, mais on pourra les replacer dans leur page web et continuer la lecture d'un pincement.
Par ailleurs, les vidéos sans son peuvent être lancées automatiquement au chargement de la page.
Zoom utilisable partout (iOS) : Pour améliorer l'accessibilité, Safari ne prend plus en compte la propriété user-scalable=no qui permet de bloquer le zoom. Autrement dit, il devient possible de zoomer dans n'importe quelle page web.
Zoom de la page (Mac) : Toujours concernant l'accessibilité, mais cette fois sur Mac, une nouvelle option permet de définir un niveau de zoom qui s'applique automatiquement pour toutes les pages consultées.

Prise en charge plus précise de 3D Touch (iOS) : Les sites web peuvent exploiter la reconnaissance de pression, graduée sur une échelle de 0.0 à 1.0, des écrans des iPhone 6s pour proposer de nouvelles interactions.
Extensions Safari (Mac) : Pour vendre son bloqueur de contenu sur Mac, le développeur de 1Blocker a créé une application Mac vendue sur le Mac App Store en plus de l'indispensable extension Safari téléchargeable sur le site d'Apple.
macOS Sierra va simplifier tout ça. D'une part, les développeurs vont pouvoir distribuer et vendre leurs extensions Safari dans le Mac App Store. D'autre part, les bloqueurs de contenu iOS vont pouvoir être portés facilement sur Mac. En plus, les applications Mac pourront « se prolonger » dans Safari et les bloqueurs pourront savoir s'ils ont été activés par l'utilisateur.
Safari View Controller personnalisable : La couleur des barres de la vue web Safari peut être personnalisée afin d'être raccord avec l'application dans laquelle elle est intégrée.
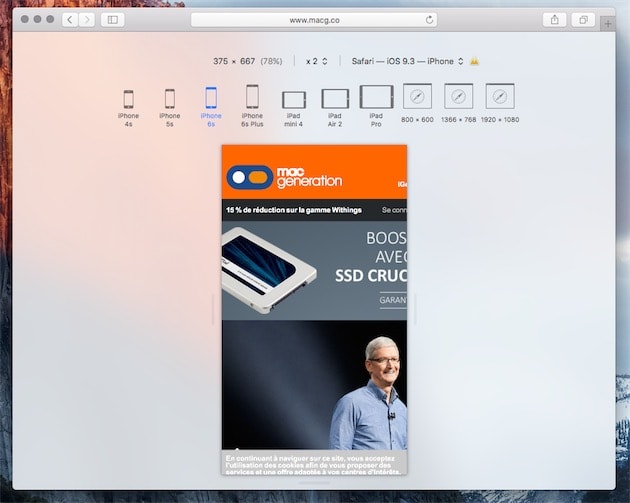
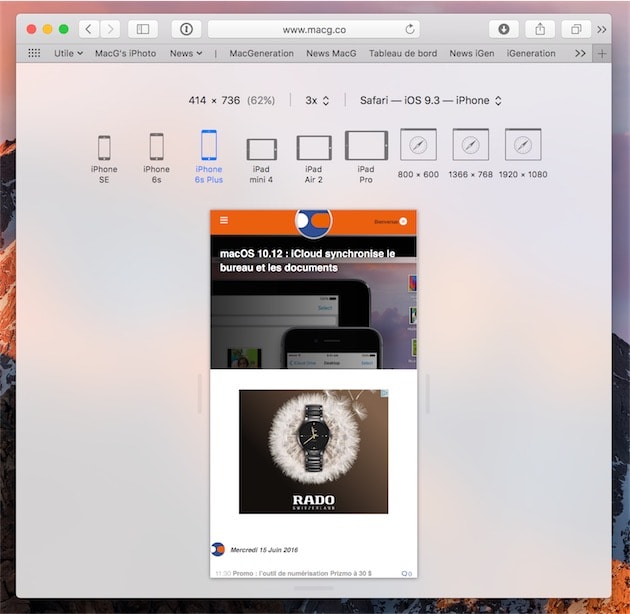
Mode conception adaptative plus fidèle (Mac) : Ce mode qui permet de tester son site web sur différentes tailles d'écran est plus fidèle dans Safari 10. Il prend notamment en compte les media queries et sait reconnaître les versions mobiles des sites web et les afficher.


Prise en charge complète d'ES 6 : Nous notions début mai que WebKit prenait en charge 99 % d'ECMAScript 6 (ES 6), un ensemble de normes concernant les caractéristiques des langages de scripts. Le pour-cent restant a été complété entre temps. Selon ses concepteurs, ES 6 va permettre de concevoir et maintenir plus facilement des applications web complexes tout en conservant la compatibilité avec le code existant.
Prise en charge de WOFF 2.0 : Le nouveau Web Open Font Format (WOFF) 2.0 améliore la compression des polices web, et permet donc d'accélérer un peu leur chargement.