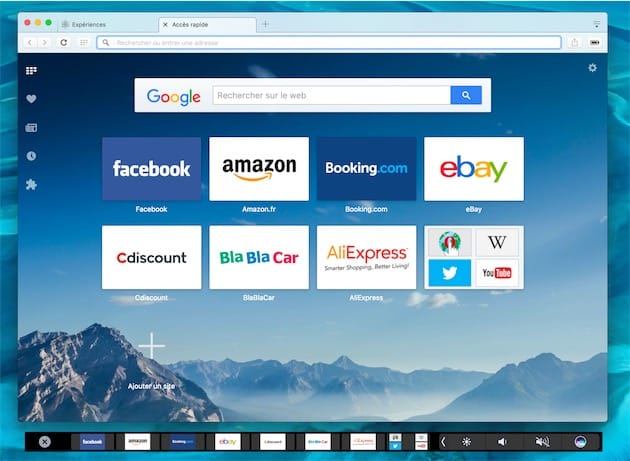
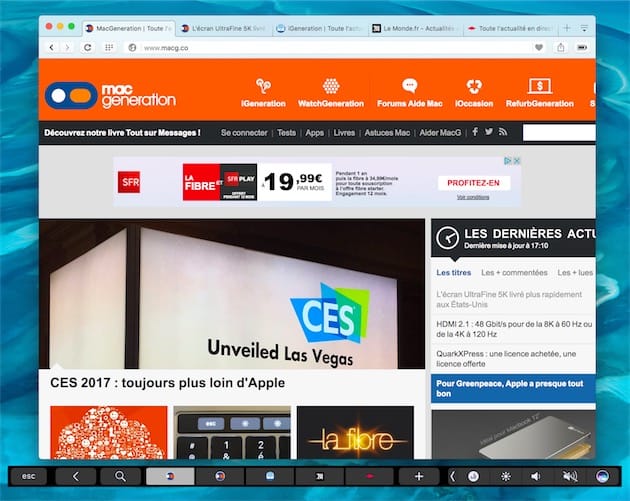
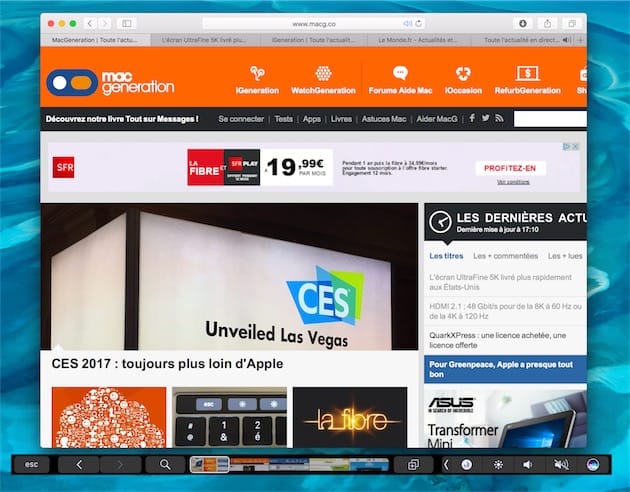
Opera 44, qui est actuellement au stade de la version développeur [64,6 Mo], est le premier navigateur à prendre en charge la Touch Bar en dehors de Safari. Les fonctions affichées sont les mêmes qu’avec Safari : quand la page de nouvel onglet est ouverte, la barre tactile affiche les icônes des sites favoris ; quand un site web est à l’écran, on peut sélectionner la barre d’adresse et ouvrir un nouvel onglet.

Il y a deux différences néanmoins. D’une part, Opera ne propose pas de bouton virtuel « page suivante », peut-être parce qu’il est moins utilisé que « page précédente ».
D’autre part, ce ne sont pas de minuscules captures d’écran des onglets qui sont affichées, mais les favicons des sites. Pourquoi ? Parce que l’éditeur n’aimait tout simplement pas la manière dont Safari utilisait les captures d’écran, ce que l’on comprend, celles-ci étant quasiment illisibles. Les favicons sont moins originaux mais plus efficaces pour identifier rapidement les sites.


Si ces fonctions n'apparaissent pas, saisissez chrome://flags/#touch-bar-ui dans la barre d'adresse pour activer la fonction expérimentale. Il manque à Opera la gestion de la mise en forme des textes et le contrôle du contenu multimédia avec la Touch Bar, mais cela arrivera peut-être dans une prochaine version.
Du côté de Chrome et Firefox, on réfléchit chacun de son côté aux fonctions à caser dans la barre tactile.
Par ailleurs, si votre Firefox (et Thunderbird) plante après la sortie de veille de votre MacBook Pro Touch Bar, c’est un bug connu apparemment lié à l’utilisation d’un ancien SDK. La solution devrait venir d’Apple, à moins que Mozilla ne propose une parade.