WordPress, le CMS (outil de création de sites) le plus utilisé sur le web, est en train de préparer une petite révolution. Ses concepteurs travaillent depuis plusieurs mois sur Gutenberg, un tout nouvel éditeur d’articles qui doit remplacer à terme celui qui est proposé actuellement et depuis quelques années. Vous pouvez le tester sur un site WordPress à jour en utilisant cette extension, mais il reste encore du travail pour le finaliser.

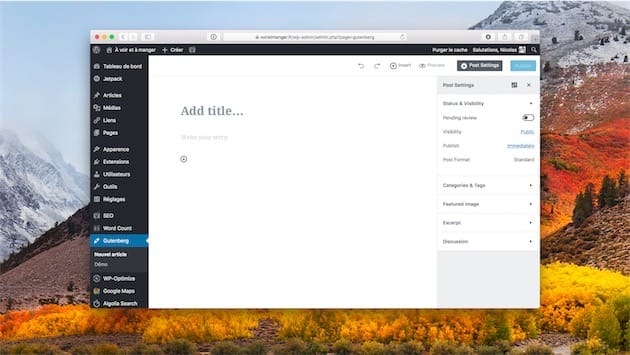
Malgré tout, l’extension est un bon moyen d’avoir un aperçu de ce qui devrait attendre tous les utilisateurs de WordPress, non pas dans la prochaine mise à jour majeure, mais dans la suivante. WordPress 5.0 sortira probablement dans l’année à venir et si tout se passe bien, cette version sera livrée avec cette interface pour créer et éditer du contenu :

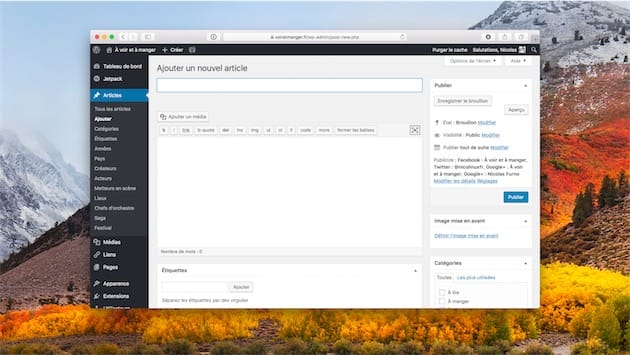
L’éditeur de contenus est probablement l’interface la plus utilisée dans WordPress et cela fait plusieurs années qu’elle n’a pas évolué de manière significative. Le projet Gutenberg est reparti d’une page blanche, tant en termes d’interface que de technologies. Sous le capot, très peu de PHP, le langage de développement utilisé traditionnellement sur le projet, et principalement du JavaScript.
Cela fait maintenant trois ans que WordPress ne s’intéresse plus seulement à PHP et aux technologies utilisées depuis sa naissance dans les années 2000. Sous l’impulsion d’Automattic, l’entreprise de Matt Mullenweg qui a créé WordPress, le projet exploite toujours davantage de code en JavaScript. Avec Calypso, cette entreprise proposait à tous les utilisateurs de WordPress une interface d’administration développée en React, le framework JavaScript créé par Facebook.

Jusque-là, ces efforts sont restés assez éloignés du Core, c'est-à-dire du WordPress open-source que tout le monde peut installer sur son serveur. Néanmoins, Gutenberg fait entrer le JavaScript et React par la grande porte du CMS, puisque ce sont ces technologies qui sont utilisées en majorité.
Un nouvel éditeur qui a d’énormes ambitions
Au-delà de la technique, c’est l’ambition de Gutenberg qui est intéressante. Cet éditeur de contenu ne veut pas rester cantonné aux simples articles de blog, il doit servir à modeler tout un site.
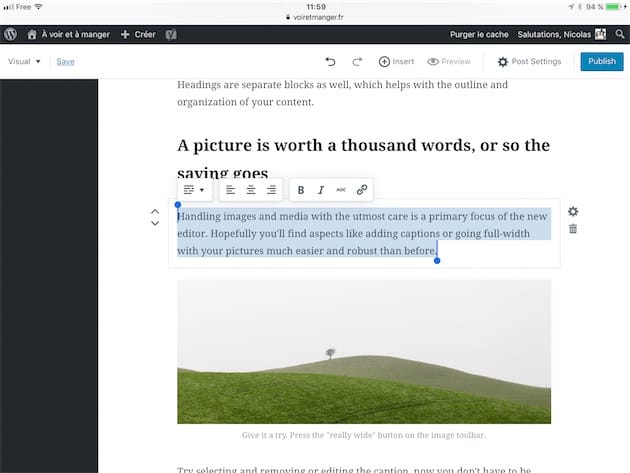
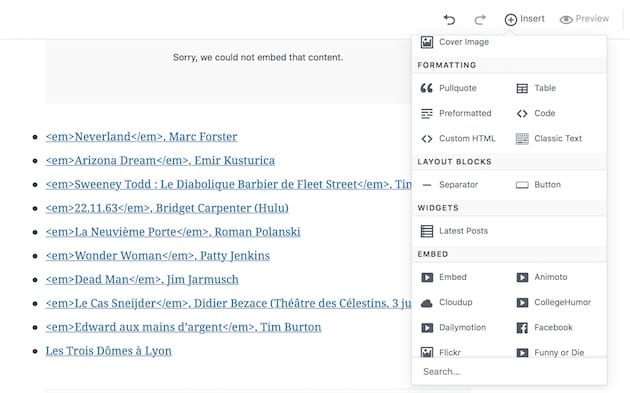
Le concept de base n’est plus le paragraphe de texte, mais le bloc. La page est constituée de plusieurs blocs arrangés pas tout à fait librement — on reste sur le principe d’une grille fixe —, mais avec beaucoup plus de souplesse qu’aujourd'hui. Un bloc peut être constitué d’un paragraphe, d’un titre ou d’une citation, mais aussi d’une image, d’une vidéo, mais encore d’un bout de code HTML ou même d’un widget.
Ces briques qui permettaient déjà d’enrichir les sites WordPress sans connaissance technique peuvent ainsi se retrouver au milieu d’un article. Dans la bêta actuelle, il y a un exemple : un bloc permet d'afficher les derniers articles publiés sur le site. Les autres modules pourront ajouter leurs propres blocs et ouvrir ainsi de nouvelles possibilités. Gutenberg remplacera également complètement les « shortcodes », ces blocs de texte spécifiques qui servent à ajouter du contenu à un article et qui sont souvent sources d’erreur.

Cette idée de sortir du cadre de l’article individuel est essentielle pour comprendre le projet Gutenberg, même si les premières versions seront sans doute plus modestes. À terme par exemple, on devrait pouvoir utiliser cet outil directement depuis le site en ligne, sans avoir à passer par l’interface d’administration. L’objectif final étant probablement d’avoir une solution aussi simple d’emploi que celles proposées par les nouveaux acteurs sur le marché, comme Wix ou Squarespace, où tout se fait directement sur les pages publiées.
En attendant, la bêta disponible pour tous les sites sous WordPress 4.8 donne un petit aperçu, encore très limité. Certaines fonctions de base sont absentes, quelques bugs peuvent conduire à des pertes de données et c’est pourquoi il est recommandé de ne pas l’utiliser pour publier des articles. Cette étape est toutefois essentielle, pour augmenter le nombre d’utilisateurs et surtout de retours.

D’ailleurs, l’intégration de Gutenberg à WordPress 5.0 ne se fera qu’à partir du moment où le module a été testé sur 10 000 sites… on en est à moins de mille pour le moment. Si vous voulez participer, les retours et signalements de bugs sont attendus sur GitHub.











