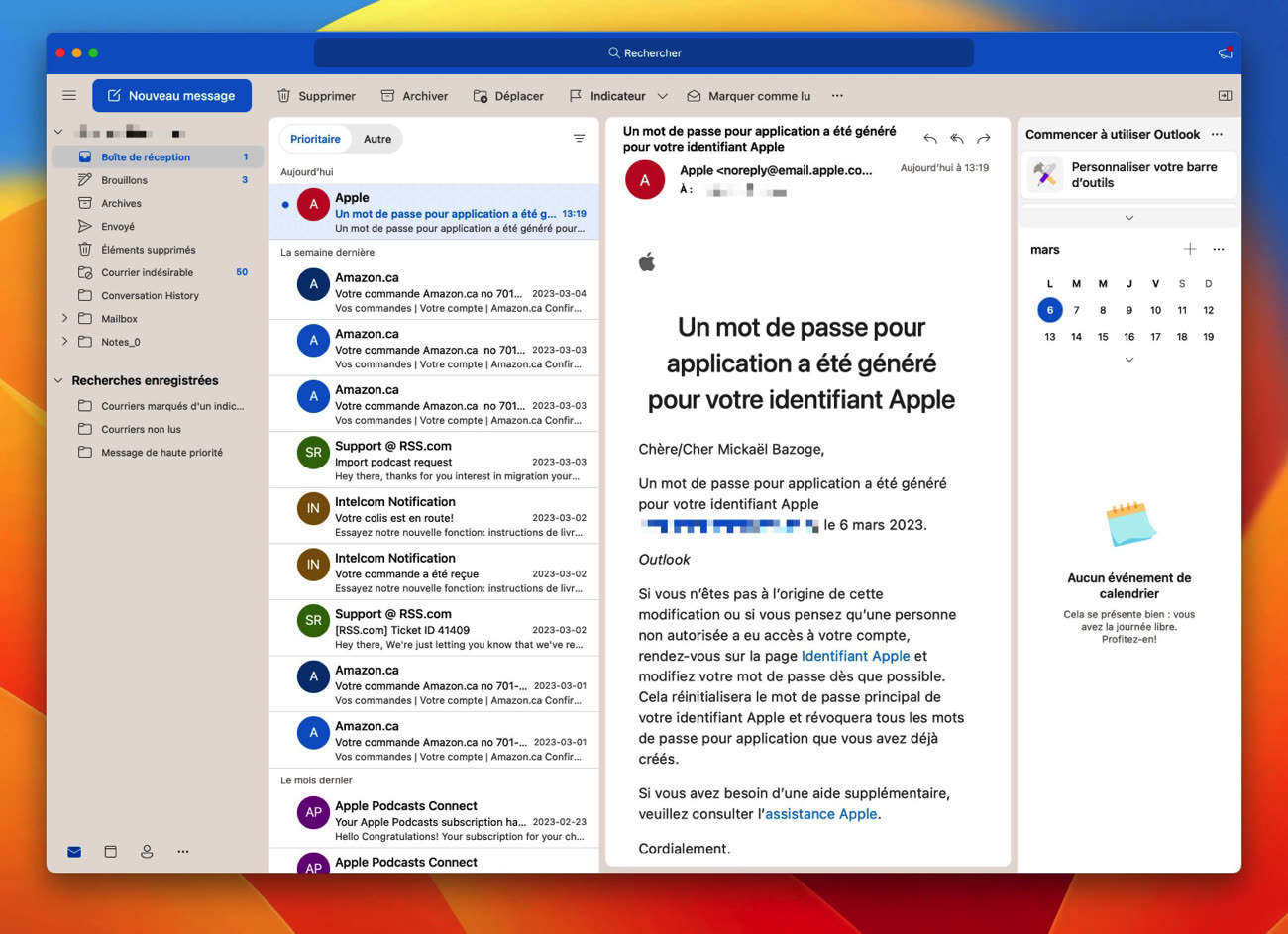
Au cours de ces dernières années, Microsoft a tout bouleversé dans Outlook sur Mac : nouvelle interface, édition gratuite et nouveau moteur de rendu pour les emails. L’application de bureau a délaissé le moteur de Word (oui, c’était une partie de Word qui s’occupait du rendu) sur Windows et WebKit sur Mac au profit d’une vue web basée sur Outlook.com. Si cela fait progresser l’homogénéité à travers les plateformes, le revers de la médaille, c’est que la version Mac d’Outlook régresse très fortement en matière de gestion du HTML et du CSS, note sur son blog HTeuMeuLeu.

Le spécialiste de l’intégration d’emails a constaté que l’application prenait en charge beaucoup moins de fonctionnalités HTML/CSS qu’avant. « De la troisième position avec 236 sur 272 fonctionnalités supportées, Outlook (macOS) est passé dixième (avec un score de 189 sur 272) », souligne-t-il.
HTeuMeuLeu est en train de tester la dernière version en date d’Outlook pour Mac (version 16.80) avec le protocole de Can I email, un site servant à vérifier la compatibilité des clients mails avec de nombreuses propriétés HTML et CSS, à l’image du site Can I use bien connu des développeurs web pour examiner la compatibilité des navigateurs.
Cette régression d’Outlook signifie que les emails à la mise en page élaborée risquent de moins bien s’afficher qu’avant, puisque le client mail ne prend plus en charge autant de fonctionnalités. Par exemple, les propriétés linear-gradient(), qui crée un dégradé entre plusieurs couleurs, et grid-template, qui sert à faire des grilles, sont passées à la trappe.
L’application Mail d’Apple est celle qui offre la meilleure compatibilité avec 254 (ou 253 sur iOS) propriétés HTML/CSS prises en charge sur les 272 testées sur Can I email. Elle est suivie par Samsung Email sur Android.