L’intérêt d’Apple pour les web apps semble varier grandement selon la plateforme. Alors que les PWA ont failli sauter sans vraie raison en Europe suite à l’entrée en vigueur du DMA, l’équipe en charge de WebKit annonce une nouveauté intéressante pour ces mêmes PWA sous macOS. À compter de Safari 17.4, qui est fournie avec macOS 14.4, les sites web ajoutés au Dock peuvent ajouter des commandes dans la barre des menus. On les retrouve dans le menu Fichier de l’app créée par macOS et ces commandes ouvrent des URL définies par le créateur du site.
Apple ne réinvente pas la roue pour ajouter cette nouveauté, c’est l’une des fonctionnalités prévues par le standard qui définit les web apps. Safari n’est pas en retard, cette fonction étant jugée encore expérimentale et elle n’était gérée jusque-là que par Chrome et les navigateurs basés sur le moteur de rendu de Google. L’ajout de raccourcis est très simple : tout se fait dans le manifeste, un fichier JSON qui définit le comportement de la web app. Chaque commande a un nom et une URL de destination et charge ensuite au navigateur de l’intégrer comme il l’entend.
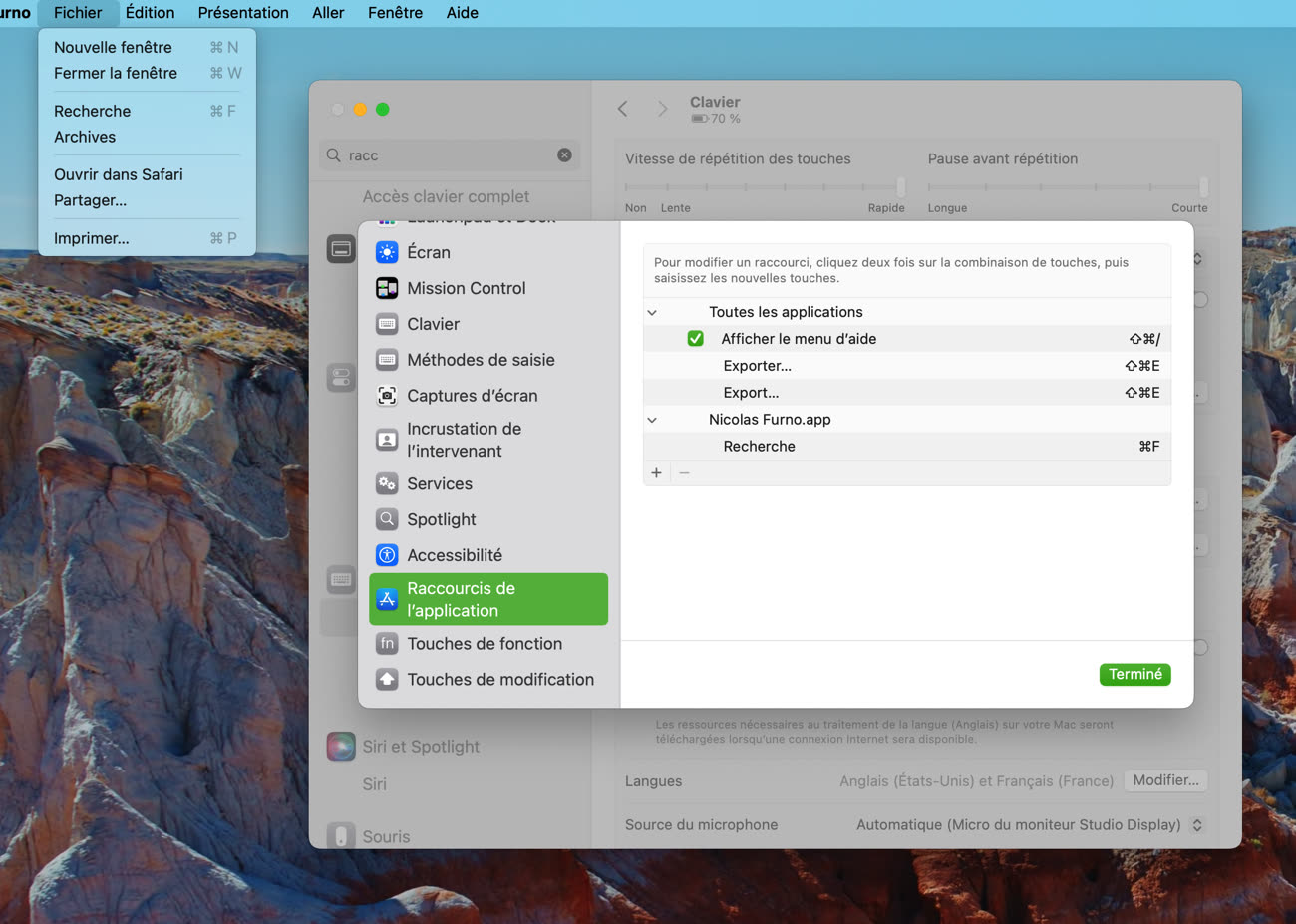
J’ai testé la fonction sur mon blog si vous voulez la tester. Vous devrez utiliser macOS 14.4 ou une version suivante et ajouter le site au Dock pour que cela fonctionne. Vous retrouverez ensuite les commandes dans le menu Fichier pour accéder à la recherche ou aux archives. Si vous voulez voir comment cela fonctionne, le code source du manifeste est accessible à cette adresse et son appel se fait en ajoutant un lien dans la partie head de chaque page web, comme ceci.
Même si le W3C parle de raccourcis, il s’agit bien de commandes et elles ne sont pas associées à un raccourci clavier par défaut. C’est sans doute logique, puisque les raccourcis seraient différents selon le système d’exploitation et cela explique peut-être pourquoi la nouveauté est réservée à macOS. Elle serait bien utile sur iPadOS avec un clavier physique, mais faute de barre de menus, le système dédié aux iPad ne pourraient pas les afficher. Quoi qu’il en soit, vous pourrez ajouter un raccourci clavier à ces commandes, comme à n’importe quel élément de la barre des menus, en faisant un tour dans les Réglages Système.

Safari 17.4 gère aussi la catégorie pour ranger la web app, une autre fonctionnalité expérimentale qui servira uniquement dans le Launchpad de macOS. Si l’utilisateur range deux web apps dans un même dossier, leur catégorie servira de nom par défaut pour le dossier.
Il y a plusieurs autres nouveautés pour les sites web. Les cases à cocher peuvent désormais prendre l’apparence d’un contrôle natif, ce qui sera bien utile pour obtenir des web apps visuellement plus proches des apps natives. Si vous avez iOS 17.4 ou macOS 14.4, vous pouvez ouvrir cette page pour voir à quoi cela ressemble. En parlant de contrôles, ils peuvent désormais s’afficher à la verticale pour les langues qui s’écrivent aussi dans ce sens. Cela vaut pour les cases à cocher, ainsi que pour les réglettes, menus de sélection ou encore les barres de progression.
L’article publié sur le blog du projet WebKit sera une ressource précieuse pour découvrir toutes les nouveautés en matière de CSS, JavaScript et tout le reste. Dans le lot, on note la prise en charge complète du WebM sous iOS et iPadOS, ainsi que l’arrivée du codec Vorbis pour l’audio, près de 24 ans après sa naissance.
Du côté des utilisateurs, Safari peut alléger la barre de favoris pour n’afficher que l’icône du site, sans nom. Sur le Mac, il faut supprimer le nom du favori et le navigateur se chargera d’afficher l’icône seule ; sur l’iPad, c’est une nouvelle option dans les Réglages.

iPadOS 17.4 disponible : nouvelle option pour les favoris de Safari et adaptation minimale au DMA