Pendant que Chrome et Firefox font la course aux numéros de version, Safari fait exactement l’inverse. Alors que cette mise à jour est relativement conséquente, le navigateur d’Apple passe en 6.1. Le signe de la sagesse ?
Pendant que Chrome et Firefox font la course aux numéros de version, Safari fait exactement l’inverse. Alors que cette mise à jour est relativement conséquente, le navigateur d’Apple passe en 6.1. Le signe de la sagesse ? Des performances en hausse
Apple l’a annoncé, et dans le monde des navigateurs, c’est une évidence, cette version est plus rapide. À l’usage, la version sous Mountain Lion est plus réactive. Tout va un petit peu plus vite…
Dans les benchs pourtant, ce n’est pas forcément très parlant. SunSpider, le test mesurant les performances d’un moteur JavaScript, montre un gain de l’ordre de 10 % sur un MacBook Air.
Sous le capot, la version de Mavericks permet de dissocier les processus. À la manière de Chrome, chaque onglet a un processus qui lui est propre, ce qui devrait éviter les plantages généralisés dont Safari est coutumier. D’autre part, pour aller plus vite, il précharge certaines pages pour donner l’impression d’un rendu plus rapide.
Notez que le nouveau gestionnaire de mot de passe n’est pas inclus dans cette version.

Apple avait annoncé des chiffres plus importants, mais on imagine que certaines optimisations sont liées au nouveau système d’exploitation.
Pas de surprise également concernant la prise en charge HTML5 qui est améliorée dans cette version. Cette mouture affiche un score de 385 au HTML5 Test, contre 378 pour Safari 6.0.5.
Cette bêta progresse en HTML5 sur deux points précis : les formulaires et une meilleure sécurité avec les iFrame.
Nouvelle interface : bye-bye Cover Flow
Lors du special event, Craig Federighi a beaucoup insisté sur l’interface du nouveau « Safari ». À la manière de Chrome, même si les deux logiciels ne prennent pas forcément la même direction, Safari cherche à être plus qu’un simple navigateur (dans le sens afficher une simple page web).
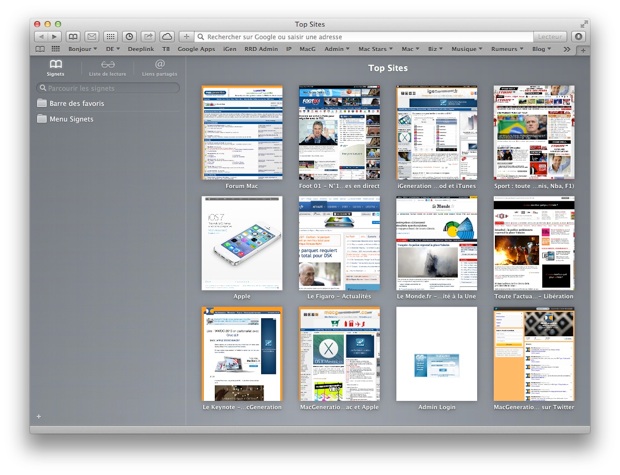
Et c’est précisément le but de cette nouvelle page d’accueil avec des vignettes plus plates pour Top Sites, et cette barre de gauche qui regroupe Signets, Liste de lecture, et Liens partagés avec les réseaux sociaux. Il est possible de conserver cette barre en permanence si l’utilisateur le souhaite.

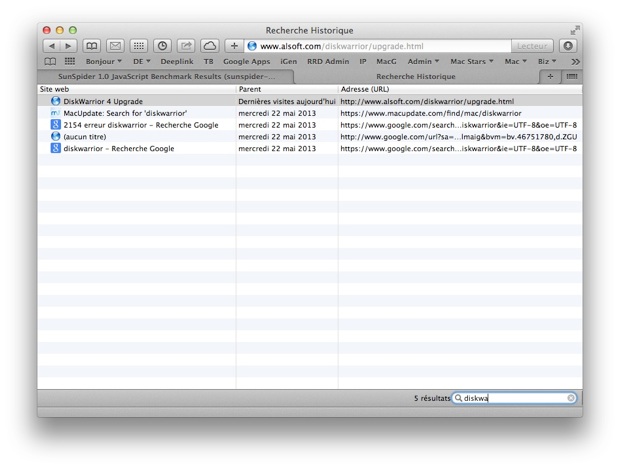
Comme partout ailleurs (à de rares exceptions), Cover Flow n’est plus en odeur de sainteté. Lorsque l’on fait une recherche dans l’historique de Safari, on obtient une simple liste en échange…

Il y a également de petites améliorations qui simplifient le quotidien. Cette version offre enfin une prise en charge correcte des URL raccourcies. Lorsque vous cliquez sur un lien depuis l’application Twitter, l’historique retiendra le nom de la page et non l’URL raccourcie comme c’était le cas avant.

Le mode lecteur a également été retravaillé.
Un nouvel inspecteur
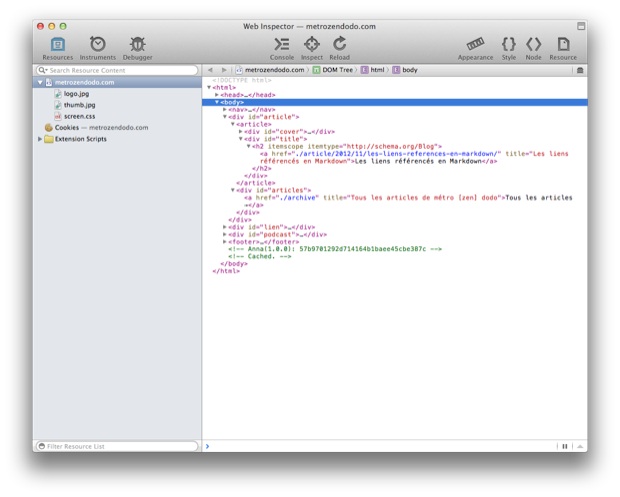
Intégré dans Webkit depuis quelques mois, Safari 6.1 comporte un nouvel inspecteur web. Il revient à une présentation plus conventionnelle, avec de grosses icônes dans le style de Mountain Lion (là où Chrome est plus coloré). La recherche des ressources est plus facile, le champ de recherche n'étant plus rejeté dans un onglet à part (lire : Un nouvel inspecteur web dans les nightly de WebKit).