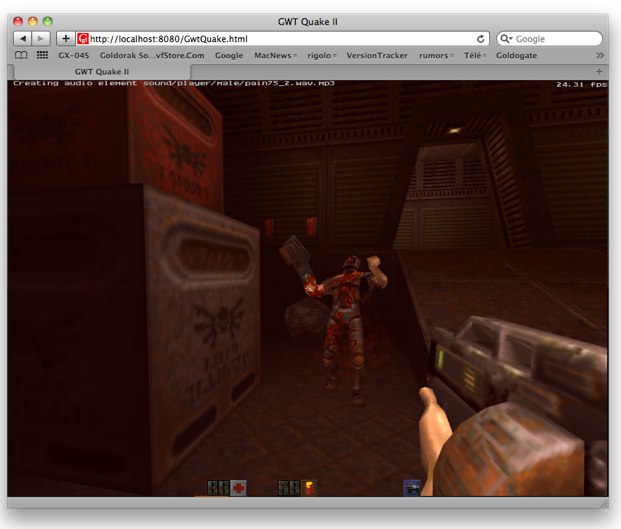
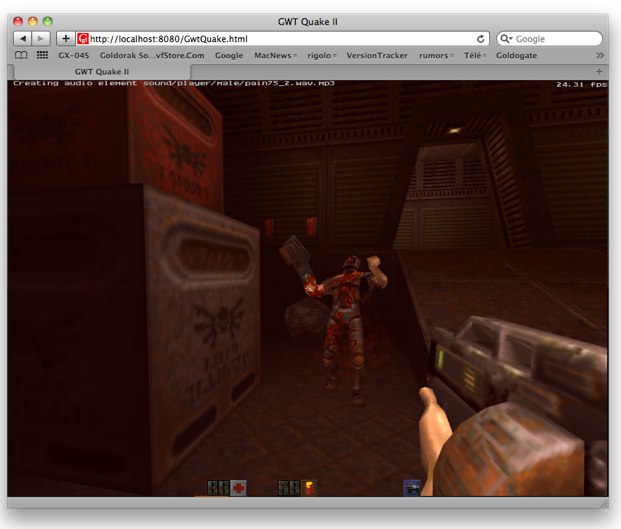
L'information fait parler d'elle : on a porté Quake II en HTML5. Tout y est, la 3D accélérée à l'aide de WebGL, le multijoueur avec Websockets… Tout ça entièrement en HTML5. On s'émerveille face à la vidéo de démonstration. Il ne s'agit là rien de moins que la promesse de la fin des plug-ins !
Car s'il est bien un domaine où les plug-ins règnent en maîtres, c'est celui des webgames, qui par définition nécessitent l'exécution de code dynamique du côté client : si les applications web s'appuient plus ou moins sur du code exécuté du côté serveur, les jeux sont ceux qui exigent le plus du côté client. Si HTML5 s'avérait capable de s'affranchir de cette tâche sans encombre, sachant que qui peut le plus peut le moins, alors ce serait la fin des plug-ins. Armé de son navigateur, on se précipite pour essayer soi-même la démonstration.
Et là, on déchante quelque peu. Déjà, ça ne fonctionne que sur Safari et Chrome. Bon, Internet Explorer n'a jamais brillé pour son support du HTML 5. Quant à Firefox…, son support de WebGL, encore tout récent, est peut-être à blâmer. D'ailleurs, Safari et Chrome en eux-mêmes ne sont pas à la hauteur : il vous faudra télécharger la dernière nightly build de WebKit et Chromium. Mais ça ne s'arrêtera pas là : sur Mac OS X, il vous faudra installer MacPorts et Mercurial, faire diverses incantations dans le terminal pour installer des bibliothèques sonores, en faire d'autres pour récupérer un clone local du projet, d'autres encore pour mettre en place un serveur local, et récupérer les données du jeu, sans oublier de taper la commande dans le terminal pour activer WebGL dans WebKit, pour enfin espérer voir la démo fonctionner dans le navigateur. Quand ça ne coince pas tout simplement lors d'une des "six étapes faciles" d'installation décrites sur la page du projet, comme en témoignent les nombreux commentaires plus bas. On est très loin du simple chargement d'une page web autonome sur un serveur distant dans un navigateur lambda.
Peut mieux faire
Le premier Quake avait également servi de démonstration pour Native Client, le plug-in de Google permettant d'exécuter du code compilé dans le navigateur (lire : Google NaCl : du code natif dans le navigateur), toutefois au prix de quelques incantations, là encore.
À côté de cela, vous pouvez trouver un portage fidèle de Quake (premier du nom) en Flash, en allant simplement sur cette page. Mieux encore, vous pouvez installer le plug-in de Quake Live, qui n'est rien d'autre que le moteur de Quake III dans un plug-in.
Plus loin de Quake, mais tout en restant dans le cas d'école du FPS, on pourrait citer Phosphor avec Shockwave (qui ne fonctionne hélas toujours pas sur Safari en mode 64 bits), ou encore Interstellar Marines avec Unity, sans oublier InstantAction qui proposait un plug-in intégrant le Torque Engine, mais le portail est actuellement en cours de refonte pour proposer rien de moins que de véritables jeux complets du commerce, tels que Braid ou l'édition spéciale du Secret de Monkey Island, dans une page web.

La comparaison est sans appel pour les plug-ins : ils ne se limitent à aucun navigateur, les contenus qui en tirent parti sont autrement plus véloces et techniquement supérieurs, (nos tests de la démonstration de Quake II en HTML5 nous ont donné un framerate situé entre 13 et 40 images par seconde) même dans le vénérable Shockwave, et à plus forte raison dans la très prometteuse prochaine version d'Unity (lire : Unity enclenche la troisième). Par-dessus tout, ils sont commercialement exploitables tels quels, dès maintenant, sans autre manipulation que d'avoir à les installer une fois pour toutes. Sachant en outre que l'exécution de code au sein d'un plug-in est rigoureusement identique d'un navigateur à l'autre, alors que les différents moteurs JavaScript intégrés dans chaque navigateur disposent de leurs spécificités propres qui ne garantissent aucune homogénéité d'une configuration à l'autre, il faut se rendre à l'évidence : HTML5 n'est pas près de supplanter les plug-ins de sitôt.
Mariage forcé
Si certains voulaient voir dans la démonstration technique de Quake II en HTML5 l'illustration de lendemains qui chantent, débarrassés de toute contrainte propriétaire et fermée, il ne s'agit là en fait que de la preuve manifeste du contraire, et de la supériorité indéniable des plug-ins pour certaines tâches. Il faut admettre la réalité des faits : les plug-ins sont là pour durer, et continueront de remplir des tâches spécifiques qui resteront longtemps hors de portée des navigateurs à eux seuls. On pourrait arguer, à juste titre, que les jeux web sont loin d'être représentatifs de tout ce qu'on peut attendre d'un site web et qu'il ne s'agit là que d'un marché de niche. Mais précisément, ils sont symptomatiques de la faille dans la forteresse HTML : ce standard ne peut répondre à tous les besoins, alors qu'on pourra toujours créer un plug-in de toutes pièces pour proposer une réponse technologique à ce qui serait autrement une voie sans issue pour une simple page web.
Alors que tout laissait à croire que Google se rangeait résolument du côté du HTML5, la firme de Mountain View a dévoilé récemment avoir mis au point un nouveau système de gestion des plug-ins qui permet de les intégrer à son navigateur Chrome, avec Flash en tête de file (lire : Google, Adobe et Mozilla réinventent le plug-in).
Il nous faut donc sortir de l'opposition stérile entre HTML et plug-ins : ils sont voués à collaborer main dans la main, les uns palliant aux manques des autres et réciproquement. Certaines applications pourront fort bien se passer de tout plug-in, comme on espère que ce sera le cas un jour de la vidéo en ligne, et d'autres ne pourront jamais en faire l'économie.
Investir sur l'avenir
Et puisqu'il est question d'économie, les plug-ins disposent d'un autre avantage indéniable sur le code en JavaScript : ils permettent de protéger le code et les contenus, quand un JavaScript forcera de facto la distribution libre du code source. Tout au plus est-il possible de rendre la lecture du code plus absconse, mais c'est là une bien maigre consolation. Si l'on peut se satisfaire du partage des connaissances que ce procédé induit, il ne faut pas omettre pour autant que la liberté implique également la possibilité de choisir ou non de distribuer son code. Or la valorisation de la propriété intellectuelle est un élément crucial dans un certain nombre de domaines pour justifier des investissements, et cette valorisation devient impossible lorsque n'importe qui est susceptible de piller le fruit de votre travail, que vous soyez d'accord ou non. En admettant que HTML5 permette un jour de mettre sur pied des jeux du niveau de ceux cités ci-dessus, nul investisseur ne se risquera à monter un portail exploitant cette technologie si n'importe quel concurrent à l'autre bout du monde peut impunément se contenter de reprendre le code pour faire la même chose à moindres frais.
On mesure d'autant mieux ce besoin à l'aune de l'enthousiasme des éditeurs à se jeter sur l'App Store. Nombre d'applications qui y sont proposées ne sont rien d'autre qu'une nouvelle façon d'accéder au contenu en ligne, loin de toute notion de standard ouvert. Plus de HTML, plus de JavaScript, ces applications sont des plug-ins qui ont avalé un navigateur, et non l'inverse. Précisément parce que l'iPhone, l'iPod touch et l'iPad isolent leurs contenus de toute manipulation indésirable pour les éditeurs, le tout intégré à une solution de paiement. Voilà qui ouvre enfin la voie à une économie de l'information dématérialisée, et qui explique l'engouement de la presse et du monde de l'édition pour l'iPad.
Un voyage sans gouvernail
Lorsque le HTML est né en 1991, il avait pour objectif d'être un format de description simple et accessible d'un document formaté, intégrant images et texte stylé, et la forme la plus minime d'interaction à l'aide des liens hypertextes. À mesure de ses évolutions, il a été amené à prendre en charge des formes de plus en plus évoluées d'interaction, posant la question cruciale de l'exécution de code arbitraire côté client. Cette question porte en elle un paradoxe : le HTML a une vocation universaliste, sachant qu'il doit être susceptible d'être consulté depuis n'importe quel appareil capable d'accéder à un site web, mais l'exécution de code est au contraire, et par définition, spécifique à chaque configuration matérielle.
Le HTML répondait à des besoins dans un contexte donné, qui a incroyablement évolué. Les machines se sont multipliées et diversifiées, certaines sont très puissantes et d'autres beaucoup moins, l'accès au haut débit s'est généralisé, et il est clair que si nous devions repartir d'une page blanche pour concevoir un standard libéré de tout héritage pour être le plus adapté au contexte actuel, nous aurions quelque chose de très différent de ce qu'est le HTML aujourd'hui. Et qui peut dire en quoi consisteront les besoins de demain ?
Quant à elle, l'architecture des plug-ins pour navigateurs, introduite dans Netscape Navigator 2.0 à l'initiative d'Adobe pour son format PDF, a eu dès l'origine pour vocation d'offrir une solution aux fonctionnalités manquantes du HTML. Il devenait ainsi possible d'intégrer dans une page web n'importe quel format de fichier, un privilège jusque-là réservé aux seules images. Avec Shockwave, puis Flash, l'interaction s'étendait bien au-delà de ce qu'offrait le web des premiers temps. Et depuis se pose la question du bon équilibre à trouver, entre l'application native et le code interprété, pour répondre à tous les besoins de la meilleure façon possible.
Naissance du Web protéiforme
On aurait pu croire que l'absence de plug-ins sur la plateforme mobile d'Apple aurait pu renforcer HTML5, ce qui est vrai pour partie, mais c'est oublier à quel point la forme et la fonction sont intimement liées. C'est bien la diversité des machines qui a amené à une nouvelle évolution par la force des choses : à quoi rime le concept de rollover (l'événement généré par le passage du curseur sur une zone donnée de l'écran) lorsqu'il n'y a précisément plus de curseur ? À quoi rime le pilotage dynamique d'un objet à l'écran sur la pression maintenue d'une touche du clavier lorsqu'un clavier virtuel ne génère aucun événement qui puisse être surveillé par du code ? À l'inverse, même depuis que Windows 7 supporte les interfaces multitouch, aucune fonction standard de JavaScript ne permet d'utiliser plus d'un doigt. Firefox intègre le support des accéléromètres et du GPS (lire : Firefox prêt à utiliser l'accéléromètre des MacBook) : qu'adviendra-t-il des machines qui n'intègrent pas ces fonctions sur les sites qui en tirent parti ? On peut déplorer cet état de fait, mais il faut bien l'admettre : si l'on tient à faire appel à certaines fonctionnalités, on accepte que celles-ci ne soient plus accessibles à tous les terminaux, ou à l'inverse, on fait le choix du nivellement par le bas, du plus petit dénominateur commun, et on en revient au HTML des origines.
À vrai dire, la vocation universaliste du Web n'aura été mise en application dans les faits que bien peu de temps. Internet Explorer étant resté longtemps le mètre étalon des webmestres, nombre de sites ont refusé de fonctionner dans Safari et autres navigateurs alternatifs. Linux est longtemps resté le parent pauvre de Flash. Que dire du désarroi de Lynx, un navigateur internet exclusivement textuel, face aux sites Internet actuels, ou du navigateur intégré à la Freebox, ou encore des nombreux plug-ins qui n'ont jamais existé que sur Windows ?…
Quoi qu'il en soit, il est trop tard pour faire machine arrière : le web a déjà été scindé, morcelé, compartimenté. Certains contenus en ligne ne sont accessibles exclusivement qu'à partir d'un iPhone. D'autres ne le sont qu'à partir d'un PC, et qui sait encore quels contenus seront demain exclusifs à tel ou tel nouveau terminal. Pour l'heure, c'en est fini de l'universalisme du web. Si certains standards ouverts on rendu de bons et loyaux services, si d'autres standards propriétaires (par exemple la multiplicité de messageries instantanées) ont tendu avec plus ou moins de succès vers l'interopérabilité, nous sommes aujourd'hui face à une multiplicité de "bac à sables", et désormais en choisissant une famille de terminaux on fait également le choix des contenus auxquels on pourra ou non accéder, ou au mieux la manière dont on pourra les utiliser. Aujourd'hui, selon que votre navigateur sera un logiciel libre ou non dépend votre accès aux vidéos au format H.264. Selon que Flash est disponible ou non sur votre terminal, certains contenus pourront vous être inaccessibles. Si votre terminal n'a ni clavier ni souris, certaines applications, pourtant en HTML le plus pur, fonctionneront plus ou moins bien.
Au lieu d'opposer ces différents visages du web, peut-être nous faut-il au contraire apprendre à en tirer parti pour en faire une force. À chaque point d'accès, le web peut offrir une forme adaptée, utile, pratique, conviviale. Certains contenus n'ont de sens que s'ils sont utilisés à partir d'un iPhone, d'autres en revanche ne riment à rien sur cet appareil. Il en va de même pour le HTML5, les plug-ins, et tout ce qui transite par Internet : utilisons-les chacun pour ce qu'ils nous apportent. En les combinant, le résultat devient supérieur à la somme de ses parties. De Chrome OS qui mise tout sur les webapps à l'iPhone qui fait le pari de l'application locale et native, aucune voie n'a tort ou raison dans l'absolu. Réduit à sa forme la plus pure, Internet n'est guère qu'une série de tuyaux, à vous de choisir lequel correspond le mieux à votre besoin du moment.
Car s'il est bien un domaine où les plug-ins règnent en maîtres, c'est celui des webgames, qui par définition nécessitent l'exécution de code dynamique du côté client : si les applications web s'appuient plus ou moins sur du code exécuté du côté serveur, les jeux sont ceux qui exigent le plus du côté client. Si HTML5 s'avérait capable de s'affranchir de cette tâche sans encombre, sachant que qui peut le plus peut le moins, alors ce serait la fin des plug-ins. Armé de son navigateur, on se précipite pour essayer soi-même la démonstration.
Et là, on déchante quelque peu. Déjà, ça ne fonctionne que sur Safari et Chrome. Bon, Internet Explorer n'a jamais brillé pour son support du HTML 5. Quant à Firefox…, son support de WebGL, encore tout récent, est peut-être à blâmer. D'ailleurs, Safari et Chrome en eux-mêmes ne sont pas à la hauteur : il vous faudra télécharger la dernière nightly build de WebKit et Chromium. Mais ça ne s'arrêtera pas là : sur Mac OS X, il vous faudra installer MacPorts et Mercurial, faire diverses incantations dans le terminal pour installer des bibliothèques sonores, en faire d'autres pour récupérer un clone local du projet, d'autres encore pour mettre en place un serveur local, et récupérer les données du jeu, sans oublier de taper la commande dans le terminal pour activer WebGL dans WebKit, pour enfin espérer voir la démo fonctionner dans le navigateur. Quand ça ne coince pas tout simplement lors d'une des "six étapes faciles" d'installation décrites sur la page du projet, comme en témoignent les nombreux commentaires plus bas. On est très loin du simple chargement d'une page web autonome sur un serveur distant dans un navigateur lambda.
Peut mieux faire
Le premier Quake avait également servi de démonstration pour Native Client, le plug-in de Google permettant d'exécuter du code compilé dans le navigateur (lire : Google NaCl : du code natif dans le navigateur), toutefois au prix de quelques incantations, là encore.
À côté de cela, vous pouvez trouver un portage fidèle de Quake (premier du nom) en Flash, en allant simplement sur cette page. Mieux encore, vous pouvez installer le plug-in de Quake Live, qui n'est rien d'autre que le moteur de Quake III dans un plug-in.
Plus loin de Quake, mais tout en restant dans le cas d'école du FPS, on pourrait citer Phosphor avec Shockwave (qui ne fonctionne hélas toujours pas sur Safari en mode 64 bits), ou encore Interstellar Marines avec Unity, sans oublier InstantAction qui proposait un plug-in intégrant le Torque Engine, mais le portail est actuellement en cours de refonte pour proposer rien de moins que de véritables jeux complets du commerce, tels que Braid ou l'édition spéciale du Secret de Monkey Island, dans une page web.

La comparaison est sans appel pour les plug-ins : ils ne se limitent à aucun navigateur, les contenus qui en tirent parti sont autrement plus véloces et techniquement supérieurs, (nos tests de la démonstration de Quake II en HTML5 nous ont donné un framerate situé entre 13 et 40 images par seconde) même dans le vénérable Shockwave, et à plus forte raison dans la très prometteuse prochaine version d'Unity (lire : Unity enclenche la troisième). Par-dessus tout, ils sont commercialement exploitables tels quels, dès maintenant, sans autre manipulation que d'avoir à les installer une fois pour toutes. Sachant en outre que l'exécution de code au sein d'un plug-in est rigoureusement identique d'un navigateur à l'autre, alors que les différents moteurs JavaScript intégrés dans chaque navigateur disposent de leurs spécificités propres qui ne garantissent aucune homogénéité d'une configuration à l'autre, il faut se rendre à l'évidence : HTML5 n'est pas près de supplanter les plug-ins de sitôt.
Mariage forcé
Si certains voulaient voir dans la démonstration technique de Quake II en HTML5 l'illustration de lendemains qui chantent, débarrassés de toute contrainte propriétaire et fermée, il ne s'agit là en fait que de la preuve manifeste du contraire, et de la supériorité indéniable des plug-ins pour certaines tâches. Il faut admettre la réalité des faits : les plug-ins sont là pour durer, et continueront de remplir des tâches spécifiques qui resteront longtemps hors de portée des navigateurs à eux seuls. On pourrait arguer, à juste titre, que les jeux web sont loin d'être représentatifs de tout ce qu'on peut attendre d'un site web et qu'il ne s'agit là que d'un marché de niche. Mais précisément, ils sont symptomatiques de la faille dans la forteresse HTML : ce standard ne peut répondre à tous les besoins, alors qu'on pourra toujours créer un plug-in de toutes pièces pour proposer une réponse technologique à ce qui serait autrement une voie sans issue pour une simple page web.
Alors que tout laissait à croire que Google se rangeait résolument du côté du HTML5, la firme de Mountain View a dévoilé récemment avoir mis au point un nouveau système de gestion des plug-ins qui permet de les intégrer à son navigateur Chrome, avec Flash en tête de file (lire : Google, Adobe et Mozilla réinventent le plug-in).
Il nous faut donc sortir de l'opposition stérile entre HTML et plug-ins : ils sont voués à collaborer main dans la main, les uns palliant aux manques des autres et réciproquement. Certaines applications pourront fort bien se passer de tout plug-in, comme on espère que ce sera le cas un jour de la vidéo en ligne, et d'autres ne pourront jamais en faire l'économie.
Investir sur l'avenir
Et puisqu'il est question d'économie, les plug-ins disposent d'un autre avantage indéniable sur le code en JavaScript : ils permettent de protéger le code et les contenus, quand un JavaScript forcera de facto la distribution libre du code source. Tout au plus est-il possible de rendre la lecture du code plus absconse, mais c'est là une bien maigre consolation. Si l'on peut se satisfaire du partage des connaissances que ce procédé induit, il ne faut pas omettre pour autant que la liberté implique également la possibilité de choisir ou non de distribuer son code. Or la valorisation de la propriété intellectuelle est un élément crucial dans un certain nombre de domaines pour justifier des investissements, et cette valorisation devient impossible lorsque n'importe qui est susceptible de piller le fruit de votre travail, que vous soyez d'accord ou non. En admettant que HTML5 permette un jour de mettre sur pied des jeux du niveau de ceux cités ci-dessus, nul investisseur ne se risquera à monter un portail exploitant cette technologie si n'importe quel concurrent à l'autre bout du monde peut impunément se contenter de reprendre le code pour faire la même chose à moindres frais.
On mesure d'autant mieux ce besoin à l'aune de l'enthousiasme des éditeurs à se jeter sur l'App Store. Nombre d'applications qui y sont proposées ne sont rien d'autre qu'une nouvelle façon d'accéder au contenu en ligne, loin de toute notion de standard ouvert. Plus de HTML, plus de JavaScript, ces applications sont des plug-ins qui ont avalé un navigateur, et non l'inverse. Précisément parce que l'iPhone, l'iPod touch et l'iPad isolent leurs contenus de toute manipulation indésirable pour les éditeurs, le tout intégré à une solution de paiement. Voilà qui ouvre enfin la voie à une économie de l'information dématérialisée, et qui explique l'engouement de la presse et du monde de l'édition pour l'iPad.
Un voyage sans gouvernail
Lorsque le HTML est né en 1991, il avait pour objectif d'être un format de description simple et accessible d'un document formaté, intégrant images et texte stylé, et la forme la plus minime d'interaction à l'aide des liens hypertextes. À mesure de ses évolutions, il a été amené à prendre en charge des formes de plus en plus évoluées d'interaction, posant la question cruciale de l'exécution de code arbitraire côté client. Cette question porte en elle un paradoxe : le HTML a une vocation universaliste, sachant qu'il doit être susceptible d'être consulté depuis n'importe quel appareil capable d'accéder à un site web, mais l'exécution de code est au contraire, et par définition, spécifique à chaque configuration matérielle.
Le HTML répondait à des besoins dans un contexte donné, qui a incroyablement évolué. Les machines se sont multipliées et diversifiées, certaines sont très puissantes et d'autres beaucoup moins, l'accès au haut débit s'est généralisé, et il est clair que si nous devions repartir d'une page blanche pour concevoir un standard libéré de tout héritage pour être le plus adapté au contexte actuel, nous aurions quelque chose de très différent de ce qu'est le HTML aujourd'hui. Et qui peut dire en quoi consisteront les besoins de demain ?
Quant à elle, l'architecture des plug-ins pour navigateurs, introduite dans Netscape Navigator 2.0 à l'initiative d'Adobe pour son format PDF, a eu dès l'origine pour vocation d'offrir une solution aux fonctionnalités manquantes du HTML. Il devenait ainsi possible d'intégrer dans une page web n'importe quel format de fichier, un privilège jusque-là réservé aux seules images. Avec Shockwave, puis Flash, l'interaction s'étendait bien au-delà de ce qu'offrait le web des premiers temps. Et depuis se pose la question du bon équilibre à trouver, entre l'application native et le code interprété, pour répondre à tous les besoins de la meilleure façon possible.
Naissance du Web protéiforme
On aurait pu croire que l'absence de plug-ins sur la plateforme mobile d'Apple aurait pu renforcer HTML5, ce qui est vrai pour partie, mais c'est oublier à quel point la forme et la fonction sont intimement liées. C'est bien la diversité des machines qui a amené à une nouvelle évolution par la force des choses : à quoi rime le concept de rollover (l'événement généré par le passage du curseur sur une zone donnée de l'écran) lorsqu'il n'y a précisément plus de curseur ? À quoi rime le pilotage dynamique d'un objet à l'écran sur la pression maintenue d'une touche du clavier lorsqu'un clavier virtuel ne génère aucun événement qui puisse être surveillé par du code ? À l'inverse, même depuis que Windows 7 supporte les interfaces multitouch, aucune fonction standard de JavaScript ne permet d'utiliser plus d'un doigt. Firefox intègre le support des accéléromètres et du GPS (lire : Firefox prêt à utiliser l'accéléromètre des MacBook) : qu'adviendra-t-il des machines qui n'intègrent pas ces fonctions sur les sites qui en tirent parti ? On peut déplorer cet état de fait, mais il faut bien l'admettre : si l'on tient à faire appel à certaines fonctionnalités, on accepte que celles-ci ne soient plus accessibles à tous les terminaux, ou à l'inverse, on fait le choix du nivellement par le bas, du plus petit dénominateur commun, et on en revient au HTML des origines.
À vrai dire, la vocation universaliste du Web n'aura été mise en application dans les faits que bien peu de temps. Internet Explorer étant resté longtemps le mètre étalon des webmestres, nombre de sites ont refusé de fonctionner dans Safari et autres navigateurs alternatifs. Linux est longtemps resté le parent pauvre de Flash. Que dire du désarroi de Lynx, un navigateur internet exclusivement textuel, face aux sites Internet actuels, ou du navigateur intégré à la Freebox, ou encore des nombreux plug-ins qui n'ont jamais existé que sur Windows ?…
Quoi qu'il en soit, il est trop tard pour faire machine arrière : le web a déjà été scindé, morcelé, compartimenté. Certains contenus en ligne ne sont accessibles exclusivement qu'à partir d'un iPhone. D'autres ne le sont qu'à partir d'un PC, et qui sait encore quels contenus seront demain exclusifs à tel ou tel nouveau terminal. Pour l'heure, c'en est fini de l'universalisme du web. Si certains standards ouverts on rendu de bons et loyaux services, si d'autres standards propriétaires (par exemple la multiplicité de messageries instantanées) ont tendu avec plus ou moins de succès vers l'interopérabilité, nous sommes aujourd'hui face à une multiplicité de "bac à sables", et désormais en choisissant une famille de terminaux on fait également le choix des contenus auxquels on pourra ou non accéder, ou au mieux la manière dont on pourra les utiliser. Aujourd'hui, selon que votre navigateur sera un logiciel libre ou non dépend votre accès aux vidéos au format H.264. Selon que Flash est disponible ou non sur votre terminal, certains contenus pourront vous être inaccessibles. Si votre terminal n'a ni clavier ni souris, certaines applications, pourtant en HTML le plus pur, fonctionneront plus ou moins bien.
Au lieu d'opposer ces différents visages du web, peut-être nous faut-il au contraire apprendre à en tirer parti pour en faire une force. À chaque point d'accès, le web peut offrir une forme adaptée, utile, pratique, conviviale. Certains contenus n'ont de sens que s'ils sont utilisés à partir d'un iPhone, d'autres en revanche ne riment à rien sur cet appareil. Il en va de même pour le HTML5, les plug-ins, et tout ce qui transite par Internet : utilisons-les chacun pour ce qu'ils nous apportent. En les combinant, le résultat devient supérieur à la somme de ses parties. De Chrome OS qui mise tout sur les webapps à l'iPhone qui fait le pari de l'application locale et native, aucune voie n'a tort ou raison dans l'absolu. Réduit à sa forme la plus pure, Internet n'est guère qu'une série de tuyaux, à vous de choisir lequel correspond le mieux à votre besoin du moment.