Nouveau venu, Raven fait quelque peu figure d'OVNI dans le marché des navigateurs Internet. Au lieu de proposer une interface et une navigation traditionnelles, il fait le pari d'une interface à la Twitter et d'un principe de navigation axé sur les web-apps. Nous vous proposons une interview de Thomas Ricouard, le développeur français de cette application.

Pouvez-vous nous expliquer ce qu'est Raven ? Pourquoi lancer un énième navigateur Web ? Qu'est-ce qui le distingue d'un Chrome ou d'un Safari ?
Raven est un navigateur alternatif pour le moment seulement disponible sur Mac OS X. Raven est né d’une idée simple, faire du web ce que l’iPhone a fait du téléphone : homogénéiser les applications web en proposant un navigateur plus intelligent et surtout plus adapté à l’internet d’aujourd’hui.
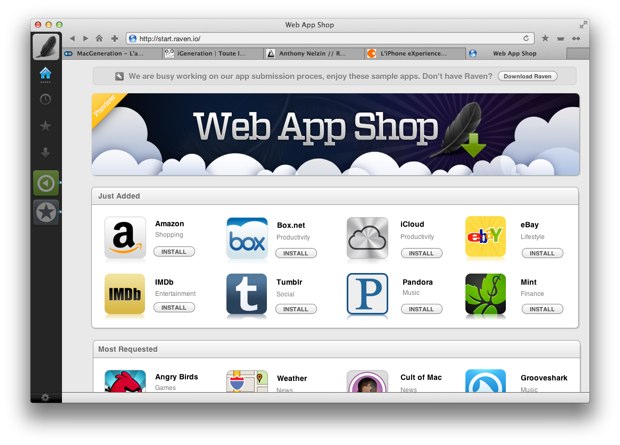
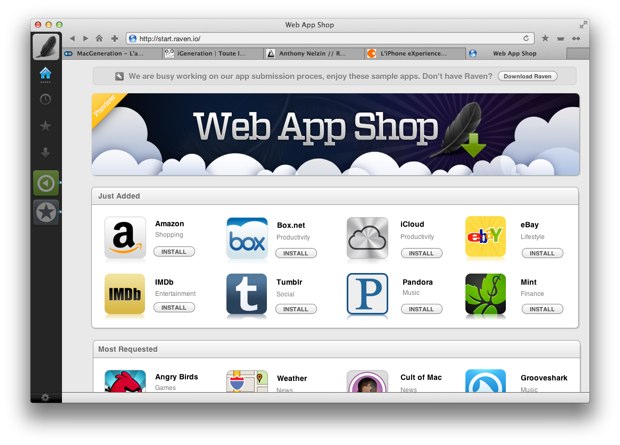
De nos jours, le web et Internet en général sont devenus un très vaste monde. Avec Raven, nous voulons proposer aux sites un moyen de créer une application riche pour notre navigateur. Raven est aussi un moyen de promouvoir et faire connaître son site via le Web App Shop, la boutique de web-apps.
Votre navigateur est la seule barrière entre le web et votre ordinateur. Nous voulons réduire cette barrière au maximum afin de fusionner les deux mondes. Ainsi, dans une prochaine mouture de Raven les applications de la Smart Bar de Raven seront beaucoup plus riches qu’aujourd’hui avec des notifications, badges, etc.

Jamais je n’aurais un jour pensé travailler sur mon propre navigateur internet, mais quand Kevin Milden m’a contacté et m’a envoyé un PDF m’expliquant le concept de Raven c’était trop gros pour être ignoré. J’ai tout de suite mis mes autres projets de côté pour travailler avec lui.
Alors oui, se lancer sur le marché des navigateurs internet peut paraître suicidaire, mais finalement Raven est bien différent des autres navigateurs qui ont tendance au final à tous nous proposer la même chose.
Notre but premier n’est pas de remplacer votre Safari, Chrome, Firefox, Opera ou IE, mais de vous proposer une nouvelle façon de découvrir et surfer sur le web.
Raven se veut simple et intuitif, certaines fonctionnalités peuvent sembler manquer à l’appel, mais parfois nous avons volontairement omis de les inclure pour voir comment les utilisateurs vont réagir. Nous avons voulu repartir de zéro par rapport à ce que les autres navigateurs proposent.
Comment avez-vous mis au point l'interface ? S'inspirer de la barre de Twitter, c'est venu immédiatement ou…
L’interface de Raven a été imaginée et conçue par Kevin Milden. L’interface est un des atouts de Raven, je lui ai ensuite donné vie avec les outils qu’Apple met à notre disposition. Pour les personnes que cela peut intéresser l'interface utilise uniquement les composants standard, AppKit/Cocoa, et ne fait appel à aucun autre framework.
Quand Kevin m’a montré l’interface elle a eu un wow effect instantané. Nous avons ensuite travaillé de tout notre coeur à sa mise en place dans l’application. Pour le moment c’est sûrement l'élément le plus travaillé de l’application, nous avons passé beaucoup de temps à essayer de placer parfaitement chaque élément.
La première version de l'interface avec les onglets en bas n'ayant pas particulièrement séduit les utilisateurs nous nous sommes tournés vers une interface plus standard avec les onglets vers le haut. Cette interface était déjà prête, mais les retours utilisateurs ont accéléré son déploiement.


Notre barre latérale n’a pas bougé depuis le prototype, c’est finalement le coeur du navigateur. Elle s’inspire - très fortement voir même complètement - de l'excellente métaphore que Loren Brichter a proposée dans Tweetie (aujourd'hui Twitter) et que l'équipe Sparrow a également repris dans son client mail. Pourquoi réinventer la roue quand cette dernière tourne parfaitement ? Étant toujours au stade de bêta rien n’est figé, tout peut encore changer.
Raven rappelle un peu le principe de Fluid (web-apps) ou peut faire penser au mode Kiosque Safari d'OS X Lion : sont-ce des sources d'inspirations ? Pourquoi Mac OS X et pas Windows ? Pourquoi WebKit ?
Bien que je ne sois pas (et Kevin non plus) un utilisateur de Fluid, nous avons eu beaucoup de remarques concernant les similitudes avec cette application. Ces remarques nous ont amenés à la solution suivante : il sera bientôt possible de faire tourner les applications Raven dans un mode bac à sable (à la manière de Fluid) et ainsi de limiter les cookies et les sessions à l’application. Ainsi il vous sera possible d’avoir plusieurs fois l’application Twitter installée et d’être connecté sur plusieurs comptes différents par exemple.
J’ai beaucoup d’amis, qui utilisent leurs ordinateurs seulement pour aller sur internet avec leurs navigateurs, avec Raven vous pouvez faire ça, mais c’est encore plus pratique. Pour avoir un aperçu de ce que ça pourrait donner, il suffit de tester le mode plein écran de Raven disponible sur Lion.
Le moteur de rendu utilisé par Raven est WebKit, pourquoi ? Tout simplement parce que c’est le moteur de rendu le plus abouti (de mon point de vue), mais aussi parce que pour prototyper Raven il était bien plus évident d’utiliser cette ressource qui était proposée par Apple et facilement modulable. Dans un futur proche, à la manière de Chrome, nous commencerons notre propre branche de WebKit, ce qui nous permettra d’adapter les comportements de WebKit à ce que nous voulons faire. Raven deviendra alors beaucoup plus flexible qu'aujourd'hui.
Je ne vais pas vous cacher que sur le long terme nous prévoyons d’étendre Raven à d’autres plateformes, d’abord aux mobiles, et ensuite pourquoi pas… à Windows. Nous avons choisi le Mac parce que nous l’avons vraiment dans le coeur Kevin et moi-même. Nous sommes des utilisateurs Mac, nous maîtrisons les outils et nous adhérons à la philosophie d’Apple, que nous essayons d’ailleurs de retranscrire au maximum dans Raven.
Le HTML 5 est-il assez mûr ? De quelle façon participe-t-il à faire évoluer le web ? Est-ce un véritable atout pour Raven ?
À mon sens le HTML5 est techniquement parlant assez mûr. Maintenant, il reste encore beaucoup à faire pour le mettre en valeur et faire en sorte que les sites l’utilisent à la place des plug-ins tiers tels que Flash (mais ce n’est pas le seul). Apple contribue grandement à l'évangélisation des technologies HTML 5 en commençant par son propre site et invite le plus grand nombre à faire de même.
Pour ce qui est de Raven et du HTML5, il le supporte totalement, enfin aussi bien que ne le ferait Safari. Mais nous n’avons pas non plus voulu amputer Raven du plug-in Flash, même si celui-ci comme à son habitude, ajoute son lot de complications.
Le HTML 5 fait évoluer le web de manière considérable en permettant depuis les outils standard de développement (c’est à dire pour certains une simple fenêtre bloc-note) d’ajouter des animations, vidéos, sons et divers à vos pages sans devoir passer par un éditeur de composant Flash. Cette technologie permet d’aller vers un web uni avec des performances, qui permettent d’en faire autant tout en étant beaucoup moins gourmand. Le HTML5 utilise directement l’intégration de votre navigateur à l’OS par exemple (accélération matérielle, meilleure gestion de la mémoire et du CPU, accès aux fonctions matérielles et logicielles, etc.). Alors oui, le HTML5 est un véritable atout pour Raven et pour tous les autres navigateurs. Il va nous permettre de faire des apps plus riches tout en restant légers.
L'équipe est assez… atypique, est-ce que l'atout des visions culturelles différentes vaut le coup par rapport aux contraintes des fuseaux horaires ? Comment faites-vous pour vous organiser ?
Raven n'est pas notre travail à plein temps. Le jour Kévin travaille dans la société qu’il a cofondée, NewLeaders, et pour ma part je suis étudiant en alternance, je vais donc à l’école, et en même temps je travaille pour une entreprise. Pour le moment ce n’est pas RavenCo, mais bientôt qui sait…
On peut penser que travailler dans des pays différents à des horaires différents est une contrainte, mais en fait pas du tout. C’est même un très gros avantage, ça nous permet de travailler 24/24 sur Raven en fait. On peut se parler et se synchroniser régulièrement le matin (le soir là-bas, en Californie) et le soir (le matin là-bas), et continuer à travailler de notre côté pendant que l’autre dort. Ça a une sorte d’effet magique je trouve, par exemple, si je me couche en lui demandant de dessiner ou de faire quelque chose, le matin la ressource sera disponible. De son côté à son réveil il pourra trouver un Raven mis à jour avec de nouvelles fonctionnalités.
Avec l’interactivité que nous offre Internet aujourd’hui il n’y a plus de frontières, nous sommes aussi efficaces que si nous étions cloîtrés dans le même bureau toute la journée. Nous avons un rêve en commun, nous essayons juste de l’accomplir du mieux possible et de vous en faire profiter. Pour gérer notre workflow, nous avons choisi dès le début Basecamp. C’est un gestionnaire de projets très puissant où on peut organiser toutes nos idées, échanges, listes, fichiers, etc. Ainsi on ne loupe absolument rien.
Comment vois-tu l'avenir de Raven ? Penses-tu pouvoir susciter l'intérêt des sites pour que ces derniers créent leurs propres apps ? Est-ce que cela demande un développement spécifique ?*
On est vraiment très optimistes pour le futur de Raven. Notre lancement s’est très bien passé et les utilisateurs sont très satisfaits. Nous avons atteint un taux de satisfaction de 85% suite au questionnaire placé sur notre site. Une application est téléchargée et installée dans Raven depuis notre Web App Shop toutes les 4 minutes environ. On disposera bientôt de plus de chiffres détaillés.

Plusieurs sites assez connus nous ont déjà contactés pour la réalisation d’applications officielles, et autant dire que ces sites en questions sont prêt à nous aider par tous les moyens possible. Nous partageons en comité restreint le rSDK, le SDK permettant de faire simplement des applications pour le Web App Shop. Bientôt nous allons le partager avec un maximum d’utilisateurs et nous allons ouvrir le processus de soumission d’applications au Web App Shop. Il sera alors assez facilement possible à n’importe qui de proposer une application pour son site.
Bien sûr tout ça n’est encore qu’en bêta et sera sujet à de grands changements d’ici la version 1.0

Côté buisiness nous nous basons - pour le moment - uniquement sur le système de liens sponsorisés Google et des autres sites. Si vous faites une recherche depuis notre page d'accueil vous verrez une page Google différente de celle habituelle. Cette page sponsorisée permet de nous supporter. Nous mettons en place d'autres systèmes d'affiliation qui permettront de faire avancer les choses, pour nous, mais aussi pour les utilisateurs. Nous aurons bientôt une meilleure intégration avec Google, Amazon et bien d’autres encore…
Avez-vous déjà eu des retours de la part de services web connus tels que Twitter ou Facebook ?
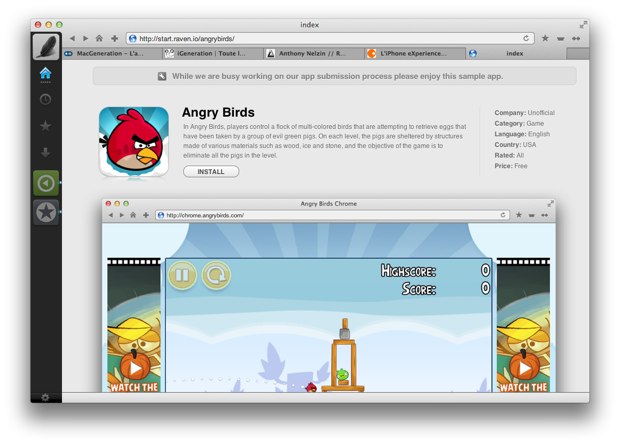
Comme nous étions en développement et que nous voulions garder Raven secret, nous avons commencé par faire des applications non officielles. Ce sont celles qui ont été rendues disponibles à l'ouverture de notre Web App Shop.
Nous avons très vite été contactés par certains sites. Nous travaillons très dur afin de mettre en place un système plus formel où les sites pourront officialiser leurs applications et passer par nos canaux de distribution. Un peu comme Apple a fait avec son App Store. Le fait que nous fassions des App non officielles pour certains sites a suscité leur intérêt. Nous ne parlons pas de Google, Facebook ou Twitter, mais plutôt d’autres sites moins connus, mais tout aussi utiles.
Nous pensons qu'à terme le Web App Shop va devenir un véritable moyen de promouvoir et de faire connaître son site ou service en ligne.
De façon plus générale, peux tu partager ton expérience en tant que développeur OS X, est-ce facile ? Apple aide suffisamment ou met des bâtons dans les roues plus qu'autre chose ?
L'environnement de développement proposé par Apple est très plaisant et très intégré. Une fois qu’on maîtrise le langage, les outils et la documentation, certaines choses deviennent évidentes et certaines habitudes se mettent en place.
Beaucoup de développeurs sont passés du développement Mac, à l’iPhone quand celui-ci est sorti. Pour ma part, j’ai d’abord commencé par le développement iPhone motivé par le lancement de l'App Store par Apple. J’ai alors acheté plusieurs livres sur l’objective C et la programmation en Cocoa. Je me suis mis doucement, mais sûrement à concevoir quelques projets iOS. Et j’ai sorti plus tard deux applications iOS. Mais je ne pensais pas que j’allais un jour réaliser une application complète pour Mac, d'ailleurs mon objectif était de me spécialiser dans le développement mobile. Mais pour le moment le sort en a décidé autrement et ce n’est pas plus mal.

Pouvez-vous nous expliquer ce qu'est Raven ? Pourquoi lancer un énième navigateur Web ? Qu'est-ce qui le distingue d'un Chrome ou d'un Safari ?
Raven est un navigateur alternatif pour le moment seulement disponible sur Mac OS X. Raven est né d’une idée simple, faire du web ce que l’iPhone a fait du téléphone : homogénéiser les applications web en proposant un navigateur plus intelligent et surtout plus adapté à l’internet d’aujourd’hui.
De nos jours, le web et Internet en général sont devenus un très vaste monde. Avec Raven, nous voulons proposer aux sites un moyen de créer une application riche pour notre navigateur. Raven est aussi un moyen de promouvoir et faire connaître son site via le Web App Shop, la boutique de web-apps.
Votre navigateur est la seule barrière entre le web et votre ordinateur. Nous voulons réduire cette barrière au maximum afin de fusionner les deux mondes. Ainsi, dans une prochaine mouture de Raven les applications de la Smart Bar de Raven seront beaucoup plus riches qu’aujourd’hui avec des notifications, badges, etc.

Jamais je n’aurais un jour pensé travailler sur mon propre navigateur internet, mais quand Kevin Milden m’a contacté et m’a envoyé un PDF m’expliquant le concept de Raven c’était trop gros pour être ignoré. J’ai tout de suite mis mes autres projets de côté pour travailler avec lui.
Alors oui, se lancer sur le marché des navigateurs internet peut paraître suicidaire, mais finalement Raven est bien différent des autres navigateurs qui ont tendance au final à tous nous proposer la même chose.
Notre but premier n’est pas de remplacer votre Safari, Chrome, Firefox, Opera ou IE, mais de vous proposer une nouvelle façon de découvrir et surfer sur le web.
Raven se veut simple et intuitif, certaines fonctionnalités peuvent sembler manquer à l’appel, mais parfois nous avons volontairement omis de les inclure pour voir comment les utilisateurs vont réagir. Nous avons voulu repartir de zéro par rapport à ce que les autres navigateurs proposent.
Comment avez-vous mis au point l'interface ? S'inspirer de la barre de Twitter, c'est venu immédiatement ou…
L’interface de Raven a été imaginée et conçue par Kevin Milden. L’interface est un des atouts de Raven, je lui ai ensuite donné vie avec les outils qu’Apple met à notre disposition. Pour les personnes que cela peut intéresser l'interface utilise uniquement les composants standard, AppKit/Cocoa, et ne fait appel à aucun autre framework.
Quand Kevin m’a montré l’interface elle a eu un wow effect instantané. Nous avons ensuite travaillé de tout notre coeur à sa mise en place dans l’application. Pour le moment c’est sûrement l'élément le plus travaillé de l’application, nous avons passé beaucoup de temps à essayer de placer parfaitement chaque élément.
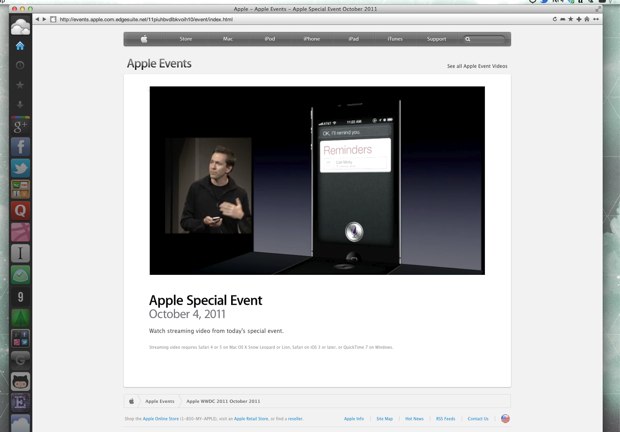
La première version de l'interface avec les onglets en bas n'ayant pas particulièrement séduit les utilisateurs nous nous sommes tournés vers une interface plus standard avec les onglets vers le haut. Cette interface était déjà prête, mais les retours utilisateurs ont accéléré son déploiement.

La première interface de Raven

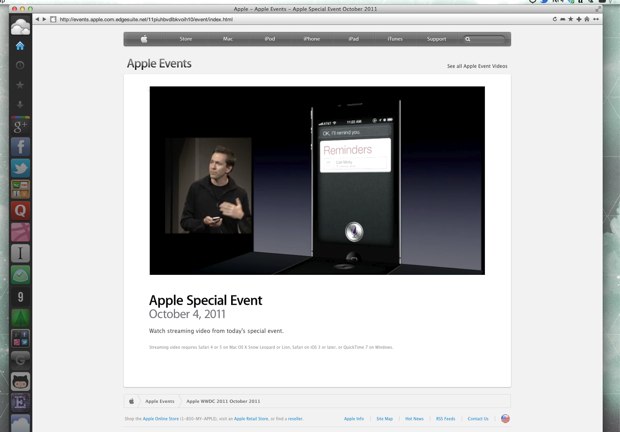
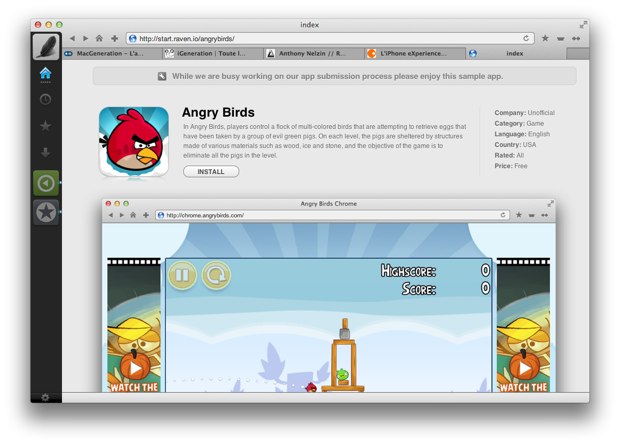
L'interface actuelle
Notre barre latérale n’a pas bougé depuis le prototype, c’est finalement le coeur du navigateur. Elle s’inspire - très fortement voir même complètement - de l'excellente métaphore que Loren Brichter a proposée dans Tweetie (aujourd'hui Twitter) et que l'équipe Sparrow a également repris dans son client mail. Pourquoi réinventer la roue quand cette dernière tourne parfaitement ? Étant toujours au stade de bêta rien n’est figé, tout peut encore changer.
Raven rappelle un peu le principe de Fluid (web-apps) ou peut faire penser au mode Kiosque Safari d'OS X Lion : sont-ce des sources d'inspirations ? Pourquoi Mac OS X et pas Windows ? Pourquoi WebKit ?
Bien que je ne sois pas (et Kevin non plus) un utilisateur de Fluid, nous avons eu beaucoup de remarques concernant les similitudes avec cette application. Ces remarques nous ont amenés à la solution suivante : il sera bientôt possible de faire tourner les applications Raven dans un mode bac à sable (à la manière de Fluid) et ainsi de limiter les cookies et les sessions à l’application. Ainsi il vous sera possible d’avoir plusieurs fois l’application Twitter installée et d’être connecté sur plusieurs comptes différents par exemple.
J’ai beaucoup d’amis, qui utilisent leurs ordinateurs seulement pour aller sur internet avec leurs navigateurs, avec Raven vous pouvez faire ça, mais c’est encore plus pratique. Pour avoir un aperçu de ce que ça pourrait donner, il suffit de tester le mode plein écran de Raven disponible sur Lion.
Le moteur de rendu utilisé par Raven est WebKit, pourquoi ? Tout simplement parce que c’est le moteur de rendu le plus abouti (de mon point de vue), mais aussi parce que pour prototyper Raven il était bien plus évident d’utiliser cette ressource qui était proposée par Apple et facilement modulable. Dans un futur proche, à la manière de Chrome, nous commencerons notre propre branche de WebKit, ce qui nous permettra d’adapter les comportements de WebKit à ce que nous voulons faire. Raven deviendra alors beaucoup plus flexible qu'aujourd'hui.
Je ne vais pas vous cacher que sur le long terme nous prévoyons d’étendre Raven à d’autres plateformes, d’abord aux mobiles, et ensuite pourquoi pas… à Windows. Nous avons choisi le Mac parce que nous l’avons vraiment dans le coeur Kevin et moi-même. Nous sommes des utilisateurs Mac, nous maîtrisons les outils et nous adhérons à la philosophie d’Apple, que nous essayons d’ailleurs de retranscrire au maximum dans Raven.
Le HTML 5 est-il assez mûr ? De quelle façon participe-t-il à faire évoluer le web ? Est-ce un véritable atout pour Raven ?
À mon sens le HTML5 est techniquement parlant assez mûr. Maintenant, il reste encore beaucoup à faire pour le mettre en valeur et faire en sorte que les sites l’utilisent à la place des plug-ins tiers tels que Flash (mais ce n’est pas le seul). Apple contribue grandement à l'évangélisation des technologies HTML 5 en commençant par son propre site et invite le plus grand nombre à faire de même.
Pour ce qui est de Raven et du HTML5, il le supporte totalement, enfin aussi bien que ne le ferait Safari. Mais nous n’avons pas non plus voulu amputer Raven du plug-in Flash, même si celui-ci comme à son habitude, ajoute son lot de complications.
Le HTML 5 fait évoluer le web de manière considérable en permettant depuis les outils standard de développement (c’est à dire pour certains une simple fenêtre bloc-note) d’ajouter des animations, vidéos, sons et divers à vos pages sans devoir passer par un éditeur de composant Flash. Cette technologie permet d’aller vers un web uni avec des performances, qui permettent d’en faire autant tout en étant beaucoup moins gourmand. Le HTML5 utilise directement l’intégration de votre navigateur à l’OS par exemple (accélération matérielle, meilleure gestion de la mémoire et du CPU, accès aux fonctions matérielles et logicielles, etc.). Alors oui, le HTML5 est un véritable atout pour Raven et pour tous les autres navigateurs. Il va nous permettre de faire des apps plus riches tout en restant légers.
L'équipe est assez… atypique, est-ce que l'atout des visions culturelles différentes vaut le coup par rapport aux contraintes des fuseaux horaires ? Comment faites-vous pour vous organiser ?
Raven n'est pas notre travail à plein temps. Le jour Kévin travaille dans la société qu’il a cofondée, NewLeaders, et pour ma part je suis étudiant en alternance, je vais donc à l’école, et en même temps je travaille pour une entreprise. Pour le moment ce n’est pas RavenCo, mais bientôt qui sait…
On peut penser que travailler dans des pays différents à des horaires différents est une contrainte, mais en fait pas du tout. C’est même un très gros avantage, ça nous permet de travailler 24/24 sur Raven en fait. On peut se parler et se synchroniser régulièrement le matin (le soir là-bas, en Californie) et le soir (le matin là-bas), et continuer à travailler de notre côté pendant que l’autre dort. Ça a une sorte d’effet magique je trouve, par exemple, si je me couche en lui demandant de dessiner ou de faire quelque chose, le matin la ressource sera disponible. De son côté à son réveil il pourra trouver un Raven mis à jour avec de nouvelles fonctionnalités.
Avec l’interactivité que nous offre Internet aujourd’hui il n’y a plus de frontières, nous sommes aussi efficaces que si nous étions cloîtrés dans le même bureau toute la journée. Nous avons un rêve en commun, nous essayons juste de l’accomplir du mieux possible et de vous en faire profiter. Pour gérer notre workflow, nous avons choisi dès le début Basecamp. C’est un gestionnaire de projets très puissant où on peut organiser toutes nos idées, échanges, listes, fichiers, etc. Ainsi on ne loupe absolument rien.
Comment vois-tu l'avenir de Raven ? Penses-tu pouvoir susciter l'intérêt des sites pour que ces derniers créent leurs propres apps ? Est-ce que cela demande un développement spécifique ?*
On est vraiment très optimistes pour le futur de Raven. Notre lancement s’est très bien passé et les utilisateurs sont très satisfaits. Nous avons atteint un taux de satisfaction de 85% suite au questionnaire placé sur notre site. Une application est téléchargée et installée dans Raven depuis notre Web App Shop toutes les 4 minutes environ. On disposera bientôt de plus de chiffres détaillés.

Plusieurs sites assez connus nous ont déjà contactés pour la réalisation d’applications officielles, et autant dire que ces sites en questions sont prêt à nous aider par tous les moyens possible. Nous partageons en comité restreint le rSDK, le SDK permettant de faire simplement des applications pour le Web App Shop. Bientôt nous allons le partager avec un maximum d’utilisateurs et nous allons ouvrir le processus de soumission d’applications au Web App Shop. Il sera alors assez facilement possible à n’importe qui de proposer une application pour son site.
Bien sûr tout ça n’est encore qu’en bêta et sera sujet à de grands changements d’ici la version 1.0

Côté buisiness nous nous basons - pour le moment - uniquement sur le système de liens sponsorisés Google et des autres sites. Si vous faites une recherche depuis notre page d'accueil vous verrez une page Google différente de celle habituelle. Cette page sponsorisée permet de nous supporter. Nous mettons en place d'autres systèmes d'affiliation qui permettront de faire avancer les choses, pour nous, mais aussi pour les utilisateurs. Nous aurons bientôt une meilleure intégration avec Google, Amazon et bien d’autres encore…
Avez-vous déjà eu des retours de la part de services web connus tels que Twitter ou Facebook ?
Comme nous étions en développement et que nous voulions garder Raven secret, nous avons commencé par faire des applications non officielles. Ce sont celles qui ont été rendues disponibles à l'ouverture de notre Web App Shop.
Nous avons très vite été contactés par certains sites. Nous travaillons très dur afin de mettre en place un système plus formel où les sites pourront officialiser leurs applications et passer par nos canaux de distribution. Un peu comme Apple a fait avec son App Store. Le fait que nous fassions des App non officielles pour certains sites a suscité leur intérêt. Nous ne parlons pas de Google, Facebook ou Twitter, mais plutôt d’autres sites moins connus, mais tout aussi utiles.
Nous pensons qu'à terme le Web App Shop va devenir un véritable moyen de promouvoir et de faire connaître son site ou service en ligne.
De façon plus générale, peux tu partager ton expérience en tant que développeur OS X, est-ce facile ? Apple aide suffisamment ou met des bâtons dans les roues plus qu'autre chose ?
L'environnement de développement proposé par Apple est très plaisant et très intégré. Une fois qu’on maîtrise le langage, les outils et la documentation, certaines choses deviennent évidentes et certaines habitudes se mettent en place.
Beaucoup de développeurs sont passés du développement Mac, à l’iPhone quand celui-ci est sorti. Pour ma part, j’ai d’abord commencé par le développement iPhone motivé par le lancement de l'App Store par Apple. J’ai alors acheté plusieurs livres sur l’objective C et la programmation en Cocoa. Je me suis mis doucement, mais sûrement à concevoir quelques projets iOS. Et j’ai sorti plus tard deux applications iOS. Mais je ne pensais pas que j’allais un jour réaliser une application complète pour Mac, d'ailleurs mon objectif était de me spécialiser dans le développement mobile. Mais pour le moment le sort en a décidé autrement et ce n’est pas plus mal.