Pour modifier l’aspect d’un site, on utilise traditionnellement un éditeur de code qui permet de travailler sur une feuille de style (fichier .css), que l’on publiera ensuite sur son serveur. Depuis plusieurs années, les navigateurs sont capables d’inspecter n’importe quelle page web et de modifier la feuille de style à la volée. Mais jusque-là, on ne pouvait pas passer facilement de l’un à l’autre : ce que l’on fait dans l’éditeur de code devait être synchronisé d’une manière ou d’une autre avec le site, et ce que l’on fait dans l’inspecteur d’éléments est perdu dès lors qu’on ferme la page en cours.
Emmet LiveStyle est un outil qui permet précisément de lier les deux. Réservé à Chrome côté navigateur, et à Sublime Text côté éditeur de code, il prend la forme d’une application et de deux extensions. Une fois en place, il met à jour instantanément la page web quand on modifie le code CSS — inutile de sauvegarder le fichier, la mise à jour se fait dès que l’on tape quelque chose. Et toutes les modifications appliquées depuis l’inspecteur web de Chrome sont reportées immédiatement dans la feuille de style en local.

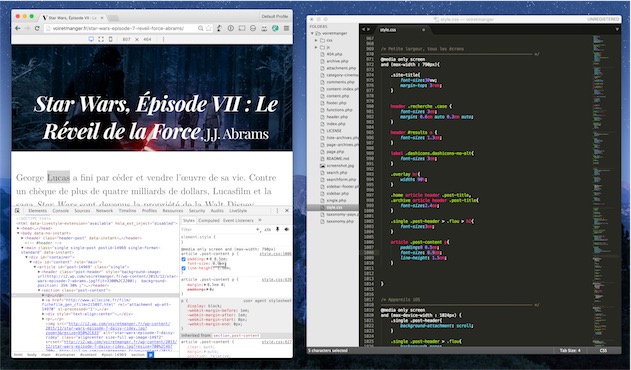
Pour fonctionner, cet utilitaire nécessite d’ouvrir Sublime Text et les fichiers CSS correspondants à ceux utilisés sur le site. On active ensuite la synchronisation depuis Chrome, en utilisant le menu de l’extension et on a le choix dans le sens d’édition : du navigateur à l’éditeur, de l’éditeur au navigateur ou les deux. Ensuite, tout fonctionne en toute transparence, comme on s’y attend. Ce que l’on modifie d’un côté est modifié de l’autre, on a un rendu visuel immédiat dans le navigateur et si on utilise l’inspecteur pour changer le style et que l’on est satisfait du résultat, on peut récupérer directement les changements en local.
Par défaut, Emmet LiveStyle ne fonctionne qu’en local, sur l’ordinateur. Mais si vous voulez tester un style sur des appareils mobiles, ou dans un autre navigateur, vous pouvez aussi opter pour un mode distant. Dans ce cas, l’utilitaire génère une URL spécifique qui sera, elle aussi, mise à jour dès que vous changerez le code CSS.
Cet utilitaire est libre et gratuit et il fonctionne sur OS X et Windows. Son fonctionnement est expliqué en détails dans la documentation et le code source est disponible intégralement sur GitHub.