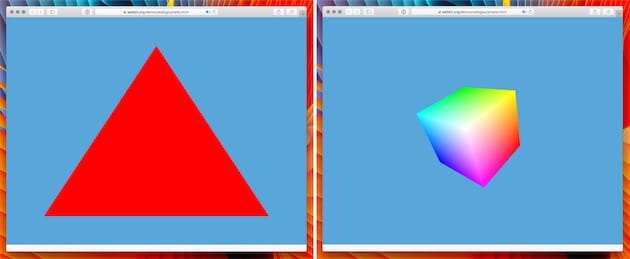
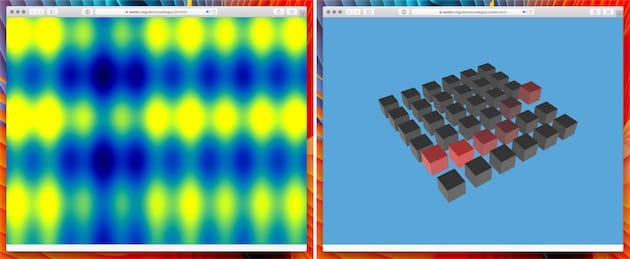
Après l’explication théorique, la pratique ! Histoire de donner une meilleure idée des possibilités graphiques offertes par WebGPU, l’équipe de développement de Safari a mis en ligne quatre exemples qui tirent profit des capacités de cette API 3D dévoilée début février et qu’Apple a proposé au W3C, l’organisme en charge de définir les standards du web.

Les démos sont assez psychédéliques, exception faite du triangle rouge “Hello World” tout bête. Pour les afficher, il faut utiliser la dernière Technology Preview de Safari disponible depuis hier (WebGPU est en fait pris en charge depuis la version précédente de Safari TP), ou pour les plus aventureux, installer la dernière WebKit Nightly. Pour en profiter, il faut ensuite activer l’option qui va bien : menu Developer > Develop > Experimental Features > Enable WebGPU.

Apple prévient qu’il existe quelques différences entre ces exemples et la proposition faite au W3C. WebGPU a pour ambition de succéder à WebGL, qui n’est plus aussi bien adapté aux cartes graphiques modernes ; cette API s’inspire en partie de Metal, en particulier au niveau de la syntaxe adaptée pour le web. L’API WebGPU ayant vocation — si le W3C en décide ainsi — à devenir un standard, celle-ci devra fonctionner avec Vulkan et Direct3D 12.