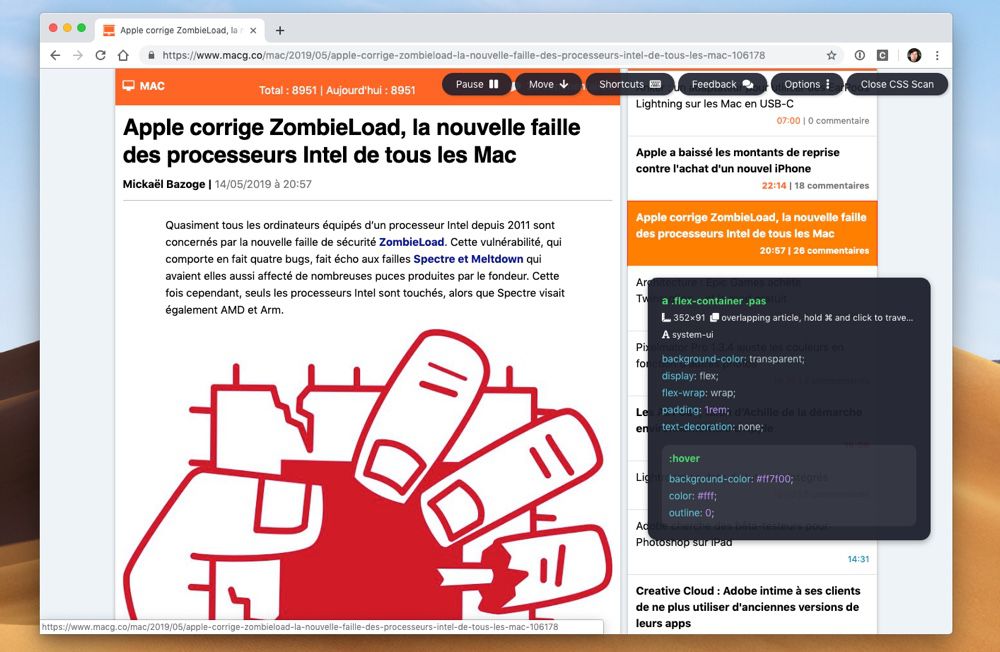
CSS Scan est une nouvelle extension pour les navigateurs qui simplifie nettement l’analyse du style des sites. Tous les navigateurs modernes intègrent un inspecteur qui permet, entre autres choses, de consulter les feuilles de style CSS de chaque page. Mais cette extension va plus loin, puisqu’elle affiche directement le code CSS correspondant à n’importe quel élément survolé sur la page dans un petit pop-up. Au passage, le code CSS est « nettoyé » pour un affichage plus clair, notamment concernant les propriétés de survol.

Outre cette fonction d’affichage, CSS Scan simplifie la vie des designers et développeurs web en permettant de copier le contenu CSS affiché d’un clic. La barre d’espace permet aussi de bloquer le bloc actuellement à l’écran et d’en afficher un deuxième en survolant un autre élément de la page. D’autres options sont proposées dans le menu dédié, l’une pour afficher la grille qui sépare chaque élément, l’autre pour gérer ce qui sera copié exactement (uniquement les propriétés ou aussi les noms de classe, par exemple).
Pour le moment, l’extension CSS Scan est proposée dans Chrome et Firefox, mais son créateur nous a indiqué qu’une version pour Safari allait suivre prochainement. Dans tous les cas, l’extension ajoute son interface en haut ou en bas de la page en cours et vous pouvez l’activer d’un clic ou en utilisant le raccourci clavier ⌘⇧S sur macOS.
Contrairement à la majorité des extensions de navigateurs, CSS Scan est payante. Vous pouvez la télécharger sur le Web Store de Chrome, mais elle sera inutile sans une licence, et vous pourrez télécharger l’extension Firefox après achat. L’extension est vendue 25 $ HT en temps normal, mais elle est proposée pour quelques heures encore à 10 $ HT seulement, soit environ 10,7 € TTC.
Il n’y a pas vraiment de démonstration limitée dans le temps, mais vous pouvez tester gratuitement CSS Scan sur son site officiel. Cliquez sur le bouton « Try it yourself on this page » en haut et vous activerez une interface similaire à celle des extensions Chrome et Firefox, mais dans le navigateur en cours. Et cela fonctionne même dans Safari.