Le MacBook Pro Retina a suscité de nombreuses discussions chez les professionnels du web, alors qu'il n'existe aucune manière satisfaisante de prendre en charge simplement les écrans haute densité. L'iPhone et l'iPad avaient au pire cantonné le problème au web mobile, mais le MacBook Pro Retina pose la question avec acuité : comment servir de manière élégante des contenus pour des écrans normaux et des écrans de haute densité ?

Le problème de la prise en charge du Retina se pose d'abord et avant tout pour les images et les ressources bitmap en général. iOS et OS X sont en effet capables d'adapter le rendu des éléments textuels et des ressources vectorielles à la densité de l'écran. Sur un écran Retina, chaque pixel d'une ressource bitmap est tracé avec quatre pixels physiques, avec comme conséquence un rendu peu détaillé. Prendre en compte les écrans Retina, c'est faire en sorte que tous les éléments soient rendus à leur pleine définition, un pixel bitmap pour un pixel physique.
On peut « tricher », en utilisant des ressources vectorielles à la place des ressources bitmap. On utilise depuis des années les polices de dingbats pour afficher certains éléments graphiques avec des polices : le texte étant rendu à l'échelle par le système, le Retina ne pose aucun problème. Pour certains éléments, on peut aussi utiliser des ressources SVG, pleinement vectorielles. Ces deux solutions ont néanmoins l'inconvénient de mal se prêter à des ajustements au pixel près (décalage de la grille à cause de l'anticrénelage), et d'être plutôt lourdes à mettre en place.
La solution la plus communément utilisée est le doublement de la taille des ressources bitmap : on utilise des images deux fois plus grandes que nécessaire, par exemple une image de 1280 pixels pour une charte de 640 pixels de large. Ainsi sur un écran Retina, un pixel de l'image finira par être rendu par un pixel physique, grâce à l'emploi de l'attribut width (width="640" dans le cas de notre image de 1280 pixels). Cette solution est extrêmement simple à mettre en place, mais même si l'on utilise un bon compresseur, les appareils à écran « classique » devront alors télécharger des images plus lourdes que nécessaire.

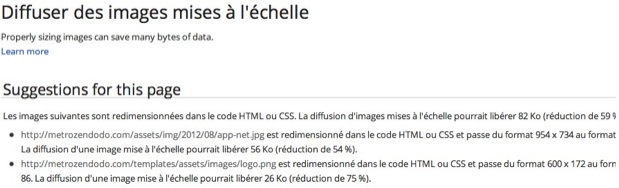
Le problème se pose avec les solutions se reposant sur la détection du type de l'écran (devicePixelRatio), comme le désormais très populaire Retina.js. Ce JavaScript permet d'obtenir un fonctionnement similaire à celui des apps iOS et OS X et se repose sur l'utilisation de deux images par ressource, dont une version @2x pour les écrans Retina. Dans ce cas, les appareils à écran « classique » ne téléchargent que la version standard ; mais les appareils Retina téléchargent d'abord la version standard avant qu'elle ne soit remplacée par la version Retina une fois le type d'écran détecté. C'est l'effet désagréable que l'on constate sur les pages adaptées sur le site d'Apple par exemple.
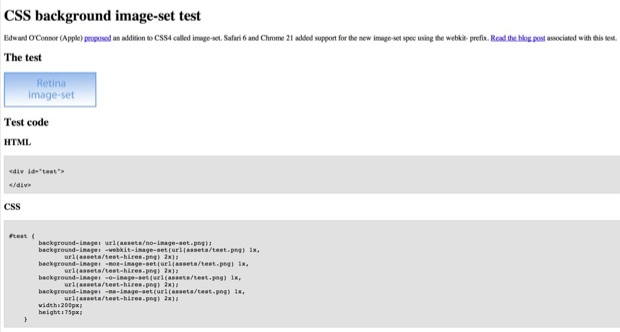
Comme l'explique Webmonkey, Safari 6 et Chrome 21 prennent en charge image-set, une spécification expérimentale de CSS4 proposée par Apple. La démonstration mise en place par Jason Grigsby détaille son fonctionnement : on spécifie l'image de base et l'image @2x, la CSS se charge d'afficher la bonne selon le type d'écran (et ce de manière dynamique). Un pas de plus par rapport à Retina.js, mais qui ne résout pas encore le problème de manière définitive : cette solution est lourde à mettre en place, et sémantiquement incorrecte dans la plupart des cas.
La prise en charge totale du Retina par les standards du web n'est néanmoins qu'une question de temps. image-set est d'ores et déjà une bonne solution pour les éléments fixes d'une charte graphique (où il n'est pas sémantiquement incorrect d'utiliser background-image). Pour les éléments communs (images d'illustrations, etc.), il faudra revoir le fonctionnement de la balise img dans HTML5. Plusieurs propositions s'affrontent, la plus pointue de toutes étant sans doute celle autour de l'élément picture : elle permettrait non seulement de prendre en compte les écrans Retina (@2x), mais aussi de fournir des images différentes pour une même ressource selon la taille de l'écran (une photo complète sur un ordinateur, une miniature qui ne serait pas une simple mise à l'échelle sur smartphone).

Bref, dans ce cas comme dans tant d'autres, patience et longueur de temps feront sans doute plus que force ni que rage.