Parmi les sessions de la WWDC 2014 qu'Apple n'a pas masquée dans son app iOS qui vient de sortir, il y en a une réservée à « la création de contenus 3D interactifs avec WebGL ». Les développeurs pourront apprendre comment utiliser WebGL, une API web basée sur OpenGL ES, pour « afficher des objets 3D avec une interactivité en temps réel et utiliser des techniques de traitement d'images généralement considérées comme indisponibles sur le web. »

Concrètement, WebGL est très utile pour les jeux dans le navigateur. Mozilla, qui veut se débarrasser des plug-ins, pousse à son adoption en filant un coup de main aux studios de jeux pour qu'ils rendent compatibles leurs moteurs avec cette technologie (lire : Unity 5 en précommande et dans le navigateur sans plug-in et Firefox fait tourner l'Unreal Engine 4).
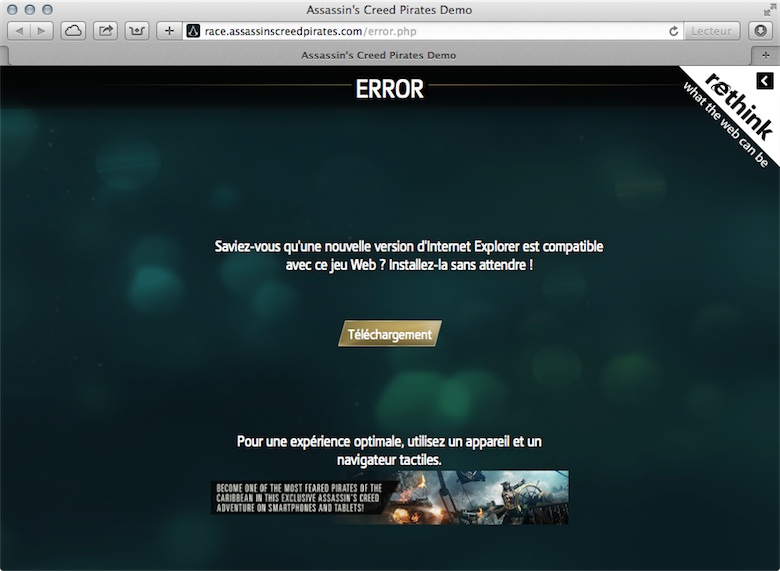
Pour en revenir à cette session de la WWDC, on peut raisonnablement penser qu'elle est synonyme d'une activation par défaut de WebGL dans Safari — sinon, à quoi bon apprendre à s'en servir ? Le navigateur de Cupertino prend en charge cette technologie depuis sa version 5.1 qui date de début 2011, mais elle n'est pas activée en standard, contrairement à Firefox ou Chrome qui le font, eux, depuis un moment. Résultat, si l'on se rend sur des sites qui utilisent WebGL, comme l'impressionnant Assassin's Creed Pirates, le navigateur est considéré comme incompatible. Apple pourrait donc enfin corriger cette anomalie dans la prochaine version de Safari.

En attendant, pour activer la prise en charge, il faut afficher le menu Développement (Préférences > Avancées > cocher la dernière case) et cocher « Activer WebGL ».