
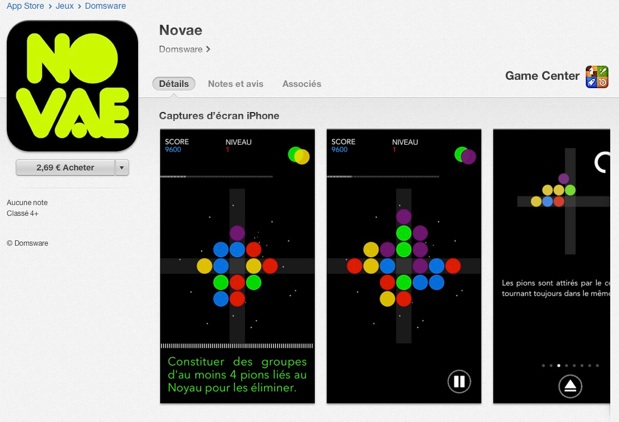
De l'envie de faire un jeu iOS jusqu'à trouver l'idée, de cette idée jusqu'à son développement et sa publication sur l'App Store… Dominique Vial raconte la genèse de son premier jeu pour iPhone : Novae. Lancé en mai, ce titre s'inscrit dans la famille des jeux de puzzle prenants, que l'on lance à tout moment ou pour tuer le temps [vendu 2,69€]. Il est le fruit d'un développement essentiellement solitaire, entamé à l'automne dernier. De l'envie de faire un jeu, jusqu'à sa commercialisation, le développeur partage son journal au fil de ce deuxième et dernier épisode.
Premier épisode : Novae : chronique de la création d'un jeu sur iOS (1/2)
Déroulement du projet
NB : Dans cette partie je vais évoquer le déroulement du projet lui-même. Lors de la rédaction, je me suis attaché à communiquer à un large auditoire. Le développeur confrontera cette expérience particulière à sa propre expérience ce qui pourrait amener à faire évoluer positivement ses méthodes. Le néophyte, lui, découvrira un survol du déroulement d'un projet informatique lui permettant de lever un peu le voile sur la conception des applications qu'il utilise tous les jours. Mon souhait est qu'au final chacun retire de cette lecture quelque chose de positif et de constructif.
Les objectifs
Début novembre 2012
Je suis tout seul sur ce projet. Pour les points que je ne maîtrise pas, notamment le graphisme, le son et les traductions, je ferai appel aux services de professionnels.
L'objectif principal, à moyen terme, est d'avoir une activité professionnelle pérenne dans le développement d'applications pour iOS. Bien sûr, l'idéal, le rêve, est de créer LE jeu qui va cartonner sur l'App Store pour pouvoir vivre sereinement de cette activité !
L'objectif temporel est une sortie du jeu pour le premier semestre 2013, au mois de juin donc, pour faire coïncider le tarissement d'une source de revenue par l'apparition d'une nouvelle.
L'objectif plaisir : prendre du plaisir à faire ce projet et faire ce projet avec plaisir. Notamment celui de mener à bien une idée originale jusqu'à sa naissance officielle : sa sortie sur l'App Store. Le plaisir de faire les choses correctement et aussi celui d'apprendre.
L'objectif qualité. Qualité dans l'application ainsi réalisée, par respect pour l'utilisateur. Mais aussi qualité dans le travail fourni tout au long du projet, par respect pour moi.
Au regard de tout cela, l'objectif temporel, celui du mois de juin, n'est pas totalement rigide et constitue le degré de liberté du projet : au besoin il sera repoussé pour satisfaire l'un des autres objectifs. Néanmoins il convient de ne pas basculer dans l'excès inverse et repousser perpétuellement la sortie de l'application ! Pas facile de faire cela lorsque l'on est tout seul sur un projet !
La première maquette informatique
Avant toute chose, il convient de savoir si l'idée de base de jeu est bonne.
Comme indiqué dans l'article précédent, j'ai toujours considéré qu'un jeu vidéo était le type de logiciel le plus dur à réaliser. Pour la partie développement, je me fais confiance ; pour la partie esthétique, je m'appuie sur des compétences extérieures. Mais quid de la jouabilité du jeu, de l'intérêt et de l'attrait qu'il provoque chez le joueur ? Cela, je ne sais pas le mesurer et il n'y a pas, à ma connaissance, de formules mathématiques pour établir et mesurer ce critère. La seule façon de l'évaluer est empirique : jouer. Et ce, pendant longtemps, le plus longtemps possible.
Ainsi, le premier jalon consiste à obtenir une première maquette informatique du jeu pour confirmer qu'il y a bien un intérêt. Si ce n'est pas le cas dès cette étape, alors autant ne pas continuer.
Pour ce faire, il y a deux parties à créer :
- les règles du jeu (la mécanique du jeu),
- l'interface utilisateur : l'affichage des éléments du jeu et gestion des actions de l'utilisateur.
Le langage de développement pour iOS est l'Objective-C. Bien qu'ayant participé à plusieurs applications iOS auparavant, je ne suis pas à l'aise avec l'environnement iOS ni avec le langage Objective-C. Cela signifie que je vais devoir à la fois traduire les règles du jeu et apprendre (continuer d'apprendre) iOS et Objective-C.
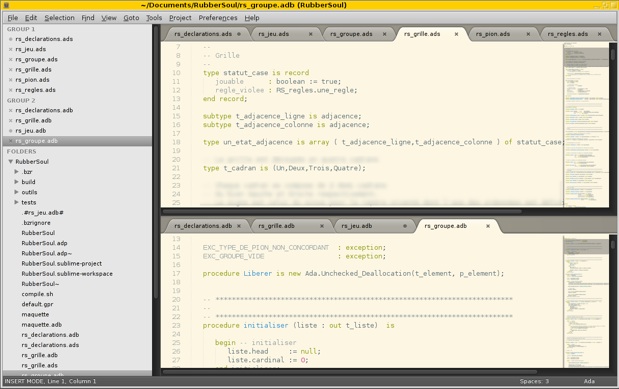
Pour aller au plus simple, je décide de ne pas tout mélanger et de procéder par ordre. Ainsi les règles du jeu seront tout d'abord réalisées au moyen de mon langage de développement 'naturel' qui ne nécessite aucun apprentissage pour moi : Ada. Ensuite viendra le passage à iOS et Objective-C et enfin l'interface utilisateur.

Cela peut sembler une perte de temps énorme, mais ce n'est pas le cas : faire une chose à la fois et bien la faire. En procédant ainsi, je ne fais qu'appliquer Descartes et son Discours de la méthode :
« Diviser chacune des difficultés afin de mieux les examiner et les résoudre. »
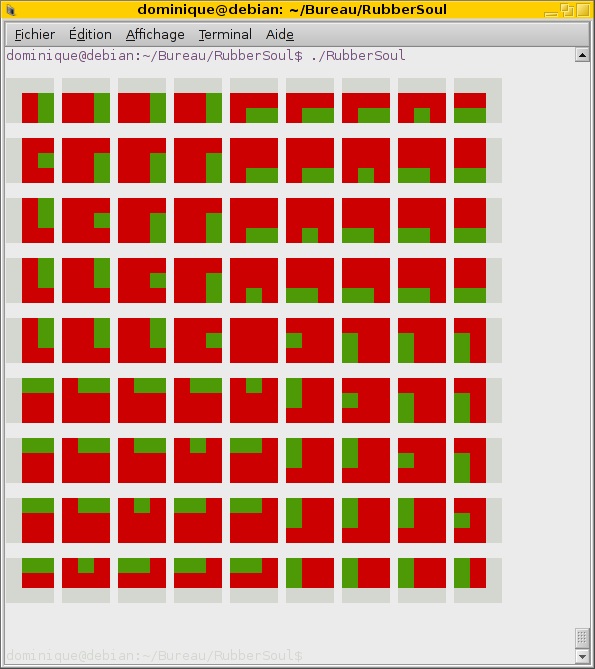
Comment tester les règles du jeu sans interface utilisateur, pas de graphisme ni d'interactions utilisateurs ? Réponse simple : utilisation de tests, unitaires et fonctionnels. Pour les graphismes sous forme primitive : texte ! Ce sera le mode d'affichage le plus immédiat à mettre en œuvre : le mode console.

La maquette Ada dispose donc uniquement d'un mode console. Un peu de couleurs pour égayer et distinguer plus facilement les pions, mais pas plus. On ne peut pas jouer au jeu : il s'agit uniquement de la validation des règles au moyen des tests. Cette première version Ada valide les règles initiales et en révèle d'autres, secondaires, auxquelles je n'avais pas pensé.
Le code développé permet également de dégager une première organisation de l'architecture logicielle du jeu. Pour les connaisseurs, les paquetages Ada, futures classes en Objective-C, se sont dégagés. Durant cette étape, de nouvelles idées sont apparues que je me suis forcé à ne pas suivre, mais à consigner quelque part afin de ne pas me disperser.
Tests
Des tests pour valider une fois pour toutes les règles afin de ne pas se retrouver avec un bug qui survient au pire moment : le lancement du jeu.
« Ne pensez jamais que ça va marcher au moment où vous en aurez le plus besoin. »
Règle de Base n°1 de l’Informatique, la Loi de Murphy dite aussi LEA pour Loi de l'emmerdement absolu. Dès cette étape, des tests ont été mis en place : chaque règle est testée le plus finement possible, et ce pour toutes les positions possibles. Soit, pour la version finale du jeu se déroulant sur une grille de 9 cases de côtés, 80 tests par règle (le centre est exclu). Et ceci sans compter les combinaisons possibles. Bref il y a des centaines de tests.

Je mets également en place un mécanisme qui me permet de charger une partie stockée dans un fichier texte. Ceci pour tester l'application des règles en situation réelle. Cela me permet d'évaluer rapidement une situation donnée et de voir en détail comment se comporte la mécanique du jeu.
iOS : première version jouable
2 janvier 2013
La maquette Ada a joué son rôle : les règles de bases sont validées. Youpi ! Il ne s'agit toutefois que d'une étape ! Le but à atteindre est, pour rappel, de jouer sur iPhone pour savoir si le jeu a un intérêt. Et pour cela, créer une version minimale jouable comportant la mécanique du jeu et l'interface utilisateur. Le tout sous iOS.
Mais avant de se lancer dans le code, il y a des choix techniques à considérer et notamment 2 principaux : la version d'iOS et le moteur de jeu.
Version d'iOS
En plus des nouveautés présentées au grand public, chaque version d'iOS apporte son lot de nouvelles fonctionnalités et d'améliorations pour le développeur.
iOS 5 a principalement apporté le mode ARC qui, sans rentrer dans les détails, simplifie fortement la gestion de la mémoire dans les applications. Le travail du développeur s'en trouve amélioré, les temps de développement sont légèrement réduits. Cela profite également à l'utilisateur puisque les applications ainsi générées ont tendance à consommer moins de ressources mémoires et aussi à "planter" moins souvent.
iOS 6 a apporté lui de nombreuses améliorations dans la gestion des différents écrans proposés à l'utilisateur avec StoryBoard. Ici encore, ces améliorations profitent au développeur et à l'utilisateur.
Dès lors, le développeur aurait tendance à privilégier les dernières versions d’iOS sorties. Néanmoins, cela revient aussi à se priver des utilisateurs qui n'y sont pas passés : par choix, par oubli ou bien par impossibilité technique.
Choix délicat donc. Je décide de partir vers la toute dernière version d'iOS en date, iOS 6, afin de privilégier le confort de développement, la qualité et les performances finales du jeu et aussi pour expérimenter les derniers apports d'iOS. C'est également l'occasion de se tourner vers le futur.
À ce stade du développement, le jeu apparaît ne pas devoir être trop gourmand en ressources ; le spectre de compatibilité d'iOS 6 étant assez large (un iPhone 3GS de 2009 peut faire tourner iOS 6 sans soucis) il pourra s'exécuter sur un nombre tout de même important d'appareils.
Moteur de jeu
Un moteur de jeu est un framework (assemblage structuré de composants logiciels) qui met en place les éléments essentiels à la création d'un jeu vidéo. Cela permet de gagner énormément de temps lors du développement puisque les briques nécessaires à la création du jeu sont déjà en place.
Il existe de nombreux moteurs de jeux sous iOS, dont :
Pour Novae néanmoins, je décide de me passer de tels outils. Trois raisons à cela :
- Pour ce projet, il n'est pas certain qu'utiliser un de ces moteurs apporte un gain important. Le temps gagné à utiliser un moteur serait en effet annulé par celui nécessaire au choix dudit moteur et à sa prise en main.
- Tant qu'à apprendre quelque chose autant apprendre en premier lieu l'environnement iOS et non un outil de tierce partie.
- Il a y déjà beaucoup de domaines à étudier pour ce projet sans en rajouter un autre !
Ceci correspond à ma manière de fonctionner en informatique : apprendre finement les concepts de base avant de laisser la main à des outils qui font le travail à ma place.
Je pars donc avec un moteur maison ! Après ce projet, je prendrais le temps de comparer les 3 moteurs présentés ci-dessus et de les évaluer au regard de l'expérience acquise sur Novae.
La première maquette jouable
4 janvier
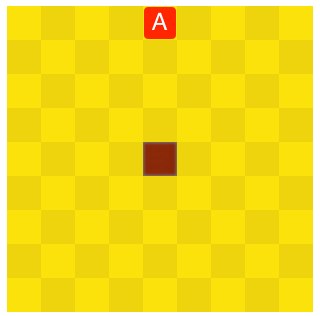
À partir de la maquette en Ada, une première maquette jouable a été assez rapidement produite : son rôle est la mise en place de l'affichage du jeu. On y voit une grille à l'identique de ce que l'on avait sur la version Ada.

Ensuite, pour compléter l'interface utilisateur, il convient de mettre en place la partie interaction tactile. Pour cela l'outil de développement Xcode d'Apple propose un éditeur visuel très performant, Storyboard, qui permet de faire cela uniquement au trackpad (je n'utilise pas de souris !). Cette première version de l'interface tactile sera quasiment la version définitive.
La maquette est jouable et je commence les premières parties sur le simulateur. Elles vont révéler deux lacunes importantes : l'indication du pion courant et un bouton pour recommencer une partie après avoir perdu.
Après avoir intégré ces deux points, le jeu est prêt à être montré aux testeurs. Juste un petit poil d'animation pour les pions, histoire de rendre le jeu plus sexy et aussi de commencer la mise en place logicielle de la gestion des animations.
Première maquette distribuée
24 janvier
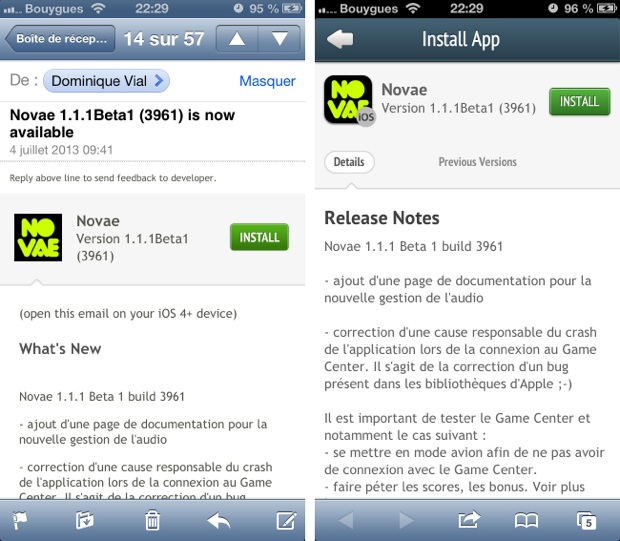
Tada ! C'est en place ! Je réalise une vidéo pour les testeurs.
Novae - Première maquette jouable from Dominique Vial on Vimeo.
Le film est envoyé à 3 ou 4 proches qui feront office de testeurs : ils ne sont pas très contents de regarder sans pouvoir toucher ! Avant de leur donner cette satisfaction, il faut intégrer la fonctionnalité essentielle à tout jeu : la gestion du score.
Une fois cela en place il ne me reste qu'une seule étape : la distribution de la maquette grâce au service TestFlight. Pour résumer, TestFlight permet de distribuer facilement les versions bêta d'une application auprès de testeurs. Il permet aussi de collecter des informations lors de l'exécution de l'application, ce qui permet ensuite de tracer finement son comportement. Toutes choses qui se révèlent précieuses lors de la recherche de bugs.
1er février
Tout est en place. Je distribue la première maquette et les testeurs peuvent jouer ! En dehors du jeu il n'y a aucune fonctionnalité, pas même de détection de fin de partie : lorsque le joueur est bloqué, il doit appuyer sur un gros bouton lui disant de recommencer une partie. C'est du brut de décoffrage !
Pour résumer
À ce stade, les choix techniques importants sont faits et la chaîne logicielle est en place avec à un bout le développeur et à l'autre les testeurs. Maintenant il ne reste plus qu'à itérer !
Ah, j'allais oublier. Je mets un peu de pression sur le projet pour le sortir un mois plus tôt : l'objectif n’est plus une publication en juin, mais en mai puisque les choses avancent bien.
Itérer, itérer, itérer
Avec la chaîne de développement en place et fonctionnelle, les choses sérieuses commencent : l'intégration de toutes les fonctionnalités nécessaires au jeu.
Pour cela je vais procéder pas à pas, de manière itérative en intégrant une fonctionnalité à la fois. Chaque itération donne lieu à une nouvelle maquette envoyée aux testeurs. Cela permet de tester continuellement le programme et de découvrir les problèmes au plus tôt dans le projet. Cette manière de développer s'inspire des méthodes Agiles.
Numérotation des versions
Voici la désignation des versions que j'utilise et qui est assez proche des standards Apple sur lesquels je me suis basé :
- Alpha : le jeu est jouable, il manque des fonctionnalités, l'environnement visuel et sonore, la documentation…
- Bêta : toutes les fonctionnalités sont en place. L'environnement visuel et sonore, le contenu textuel (la documentation, les remerciements, etc.) et les traductions s'organisent au fil des bêta.
- Release Candidate (RC) : tout est à sa place. Seules des modifications mineures peuvent survenir.
Je prévois 4 semaines pour la phase bêta, plus la RC. Donc en faisant un rétro planning, cette phase doit débuter début avril. Ce qui me laisse les mois de février et mars pour les versions alpha.
Les versions alpha
Les premiers retours indiquent que le jeu est très addictif : dès que l'on perd, on a une irrésistible envie de retourner en découdre avec la machine. Bon point que cela ! Néanmoins, un truc me chiffonne : le joueur va-t-il conserver son intérêt pour le jeu avec le temps ?
L'apport prévu des fonctionnalités du Game Center devrait y contribuer, mais à ce stade, le jeu est difficile et il manque un truc pour accrocher encore plus le joueur. Battre son meilleur score et écraser ses amis c'est bien, mais pas suffisant : il manque de challenge. C'est le moment pour tester le système de bonus d'énergie (voir l'article précédent).
Durant tout le mois de février, les versions vont s'enchaîner au rythme moyen d'une tous les 2 jours. Il s'agit d'ajout de fonctionnalités, de corrections de bugs, d'ajustement de la logique du jeu (score, niveaux…) et aussi de refactoring (refonte) du code.
Le refactoring consiste à reprendre une partie du code que l'on a écrit afin de l'améliorer. Par exemple, des portions de codes sont similaires à plusieurs endroits dans le programme : on va donc les regrouper (processus de factorisation). Ou bien l'optimisation d'un bout de code pour le rendre moins gourmand en ressources (CPU ou mémoire).
Tests, tests, tests
À chaque fois que l'on touche un code qui fonctionne, c'est la hantise de casser quelque chose. La mise en place d'un mécanisme de tests automatisés permet de se débarrasser de cette angoisse. Le principe a déjà été vu plus haut : faire tester le programme par la machine.
Les tests constituent l'une des parties ingrates du développement informatique, car longue et peu intéressante en soi. Néanmoins, mieux vaut trouver les erreurs le plus tôt possible dans un projet. Et notamment durant le développement plutôt qu'une fois le logiciel sorti ! On a l'air fin avec un gros bug juste au moment de la sortie de l'application sur l'App Store, c'est bien pour l'image de marque… Une fois que l'on y a goûté, on ne peut plus s'en passer malgré la pénibilité initiale à les mettre au point !
Xcode propose tous les outils nécessaires. Leur prise en main nécessite un peu de pratique et de consultation de documentation, néanmoins rien de bien compliqué pour un développeur motivé.
Ce mécanisme de test est donc mis en place en reprenant en partie les phases écrites pour la maquette Ada. Il y a notamment le mécanisme qui me permet de commencer une partie en cours avec une configuration donnée chargée depuis un fichier. Cela va s'avérer très utile par la suite…
Gestion des évènements
Début février
Ensuite c'est le tour de la mise en place des animations et de leur synchronisation avec les évènements, les sons.
Le mécanisme en place s'avère sous-dimensionné pour gérer tous les états du jeu. Du fin fond de ma mémoire refont surface des notions vues en cours il y a bien longtemps : un automate fini (ou machine à états).
Sans trop rentrer dans les détails, le jeu comporte un nombre de phases qui s'enchaînent : le joueur pose un pion, le pion se déplace à sa position définitive, un groupe se forme alors, ce groupe peut être supprimé, etc. Pour chacune de ces phases (ou états) se produisent des évènements qui peuvent déclencher une ou plusieurs actions :
- l'état « le joueur pose un pion » déclenche l'affichage du pion au bon endroit et le lancement d'un son ;
- la suppression d'un groupe de pions déclenche une série d'évènements, dont une animation, le lancement d'un son, l'augmentation du score, etc. ;
- un événement particulier provoque l'affichage d'un message : "meilleur score battu", "niveau franchi"…
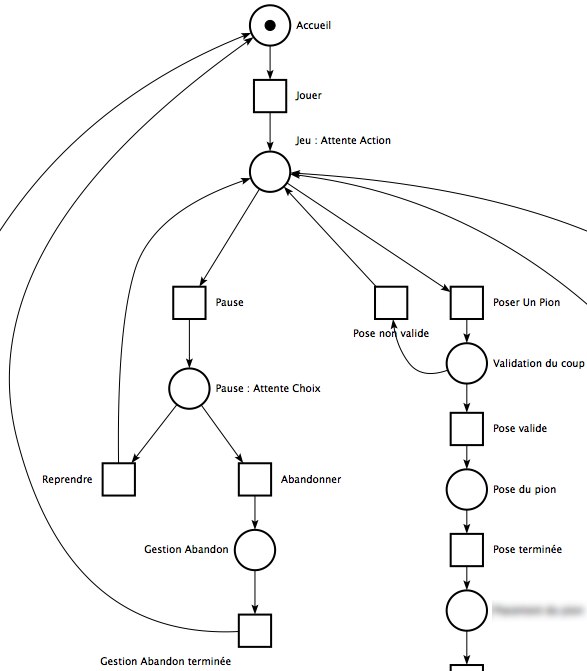
Bref, tout cela devenant complexe je mets en place cet automate fini (sous la forme d'un Réseau de Pétri pour ceux que le sujet intéresse).

Cela m'oblige à reprendre une bonne partie du code, ce qui m'occupe une grosse journée. Le passage des tests automatiques me permet d'éliminer un gros contingent d'erreurs, d'oublis, d'étourderies. Néanmoins 2 ou 3 bugs resteront bien planqués et seront découverts dans les maquettes qui suivent. Encore une fois, mieux vaut trouver les erreurs le plus tôt possible dans un projet !
Cette étape de cuisine interne a pris un peu de temps et occasionné quelques bugs. Néanmoins, le jeu en vaut la chandelle, car une fois l'automate en place la gestion des évènements en est grandement simplifiée : reculer pour mieux sauter !
Intégration du son
17 février
Pour le son je fais appel à un ami musicien avec qui j'ai déjà collaboré sur des projets artistiques : Alexandre Sune. Je lui donne accès aux maquettes et lui communique les idées que j'ai eues (voir article précédent). Pour le moment, l'objectif est purement technique : il s'agit de mettre en place la partie logicielle avec un premier jeu de sons incomplet et temporaire. Sons qui ne plaisent pas aux testeurs ! Mais bon, à ce stade ce n'est pas important : l'important est que ça marche.
Nom définitif du projet
6 mars
Le nom définitif du projet est arrêté : ce sera Novae. Accretio a longtemps été le favori, mais au final, Novae l'a emporté. Hop hop ! Réserver le nécessaire : noms de domaine, comptes Twitter et Facebook. Renommer le projet. Mettre en place un hébergement minimum, les premières adresses mails… Cela détourne du projet lui-même, mais permet aussi de sortir la tête du développement de l'application.
LE gros bug !
15 mars
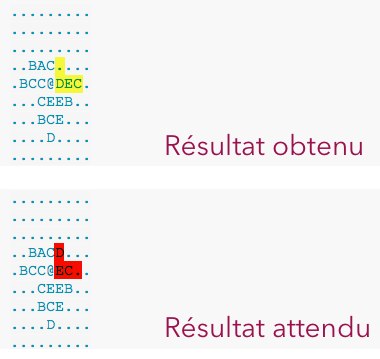
Avec le recul, il y aura eu un seul gros bug bien vicieux durant tout le développement. À plusieurs occasions, j'avais remarqué un comportement bizarre lors du réarrangement des pions suite à l'absorption d'un groupe. Sans y prêter plus attention que cela. Là, sous mes yeux, ce cas bizarre se produit à nouveau. Vite je prends une copie de l'écran, accède aux "traces" internes du jeu et les sauvegarde pour analyse ultérieure.
17 mars
Le filet à papillon est sorti. L'analyse de la cause du bug est assez rapide grâce, d'une part, aux traces qui sont très explicites et, d'autre part, aux mécanismes de chargement d'une partie en cours installés précédemment. Il suffit de charger la situation incriminée et de suivre le déroulement de l'application. Ces mêmes tests qui permettent d'innocenter rapidement les parties suspectées au cours de l'enquête.

Il s'avère que le bug provient d'une erreur de copier-coller : une belle erreur stupide et classique. La correction est apportée et les tests automatiques la valident. Simple, rapide et efficace. L'effet sur le jeu est immédiat ! Le comportement n'est plus erratique ce qui permet la mise en œuvre de stratégies. Après quelques parties il est clair que le jeu est moins embrouillé et l'intérêt que j'y porte en tant que joueur en est ainsi renforcé. Les testeurs confirment cela.
Intégration de ce qui manque
21 mars
Il manque deux fonctionnalités importantes : l'intégration au Game Center et la documentation. C'est la première fois que je m'intéresse au Game Center pour le développement et donc je découvre cet univers. En prévision de la bêta, c'est le minimum qui est mis en place : le classement des scores. Cela permet de valider l'instauration de la communication avec le Game Center. Cela permet aussi aux testeurs de comparer leurs scores (note : j'ai perdu un pari et je dois dire que c'est Nicolas le plus fort !)
Pour la documentation, j'aimerai bien mettre des animations sans passer par la lecture de vidéo. Cela veut dire une image gif animée. Problème : comment passer d'une vidéo à une image gif animée ? L'App Store me propose Gif Brewery [4,49€] que j'adopte illico. Pour la réalisation de la vidéo qui va servir de base au gif animé j'utilise ScreenFlow [89,99€] pour enregistrer le Simulateur iOS sur l'écran du Mac et pour faire le montage.
Quelques heures après, une première image gif est créée ! Seul petit problème : pas d'animation de gif pour iOS ! Bouuuhhhhhh ! J'ai l'impression d'être au milieu de la jungle à me débattre muni d'un Opinel contre la végétation ! Heureusement Bing et GitHub sont là : je trouve rapidement des articles et des exemples de code permettant de convertir une image gif en image animée sous iOS. Un petit peu de code et tada : première page de la documentation en place !

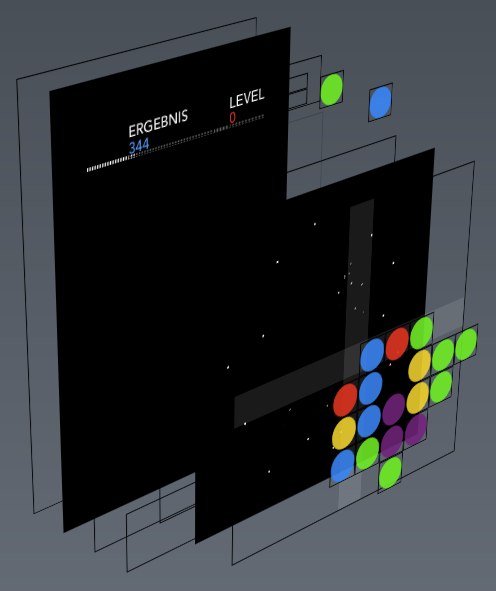
Version en cours vue dans Spark Inspector, un outil de débogage en 3D
Encore un effort
Cette phase du projet m'évoque la description du 100 mètres par je ne sais plus quel sprinteur (Carl Lewis ?):
« Les 70 premiers mètres tu es à fond, tu donnes tout ce que tu as, et sur les 30 derniers mètres tu accélères ! ».
C'est un peu comme cela pour finaliser un logiciel ! Pour chaque version alpha il faut reprendre le code pour le compléter, corriger des erreurs, mais aussi réécrire voire supprimer définitivement des pans entiers de code que l'on avait pourtant pris soin de mettre en œuvre méticuleusement lors de la version précédente. Soupirs !
Un de mes amis, Nicolas le testeur, ne connaît rien au développement logiciel. Il a été fortement étonné de l'ingratitude de tout cela : supprimer des journées entières de travail parce que le résultat ne convient pas ! Tout cela pour une bêta qui n'est qu'une version transitoire.
Certes. Mais il n'est pas question de bâcler le travail ! Cela devra bien être fait à un moment ou un autre, avant la sortie de l'application si possible : alors, autant le faire au plus tôt. Puis il est impératif de remettre la version la plus aboutie possible aux testeurs, afin qu'il ne se focalisent que sur les points importants, sans être parasités par des détails mineurs.
Je décide de simplifier la gestion du bonus de l'énergie qui compliquait inutilement le jeu : il est désormais vidé automatiquement lorsque la jauge d'énergie est pleine (voir article précédent pour plus de détails).
Encore un peu de travail pour rédiger le reste de la documentation, créer les animations nécessaires et voilà ! Le code est prêt pour la bêta 1. Ah non ! Il reste à traduire la documentation, déplacer ce bouton ici, décaler ce truc d'un quart de poil. Voilà, cette fois c'est prêt !
Les versions bêta
Cette phase marque la finalisation du logiciel. Hormis situation exceptionnelle, aucune fonctionnalité ne sera rajoutée. Novae est jouable, le Game Center est intégré au minimum, la documentation permet au nouveaux testeurs de prendre en main le jeu.
Les bêtas vont se succéder au rythme d'une tous les 10 jours : 3 bêtas pour avril et cela continue aujourd'hui pour la version 1.1 encore en test.

Beta 1
2 avril
La bêta 1 comporte donc toutes les fonctionnalités : le jeu, la documentation, l'intégration au Game Center. De nouveaux testeurs sont intégrés au projet : eux n'auront vu que la version très proche de la publication. Ces nouveaux venus confirment le côté plaisant et addictif du jeu. C'est motivant ça ! Ce regard neuf sur l'application permet également de valider l'efficacité de la documentation.
Je profite de cette accalmie pour faire une pause et lire l'ouvrage A Theory of Fun for Game Design de Raph Koster : pour confirmer mes choix et aussi à la recherche d'inspiration pour les derniers détails de la jouabilité et l'intégration au Game Center.
Bêta 2
14 avril
Entre la version précédente et celle-ci, il s'agit de correction de petits bugs, de la mise en place de la première réalisation dans le Game Center et de la finalisation de l'esthétique.
La partie sonore reçoit une version quasi définitive et le graphisme est intégré. Pour cette partie graphique, j'ai obtenu la collaboration d'une personne avec laquelle j'avais là aussi déjà travaillé sur des projets artistiques : Studio Gminuscule (Guillaume Beinat). J'ai toujours aimé son univers et le regard pointu qu'il a sur le design. J'aime bien aussi ses prises de position fermes et difficilement négociables : « C'est à chier ! ».

Bien évidemment, ses propositions graphiques d'apparence simple sont très délicates à mettre en œuvre ! Par exemple, la toute première intégration de ses éléments a fait exploser les temps de compilation. De 30 secondes ils sont passés à plus de 6 minutes !
Une petite explication s'impose : dans Novae, pratiquement tous les éléments graphiques sont vectoriels c'est-à-dire qu'il s'agit d'éléments dessinés par l'application et non pas d'une image "bitmap" simplement affichée. Les éléments passés par Guillaume comprenaient énormément de petits détails ce qui explique l'explosion des temps de compilation. Une solution a été rapidement trouvée, car 6 minutes par compilation, c'est long !
Bêta 3
24 avril
C'est la dernière version bêta. Pour faire rapide, il n'est question que de retouches et d'une réorganisation assez conséquente du code. Aucune nouvelle fonctionnalité. Il n'y a eu que peu de corrections de bugs : 2 seulement et encore, mineurs.
Du côté du Game Center toutes les réalisations sont désormais en place. L'application est totalement en français et en anglais. Enfin, les optimisations spécifiques aux écrans 3,5" et 4" des iPhone 4 et iPhone 5 sont en place.
La Release Candidate
5 mai
Par rapport à la version précédente, il y a beaucoup de petites modifications. Je décide d'en parler afin d'illustrer cette étape assez épuisante dans laquelle la liste des détails à reprendre ne cesse de s'allonger à mesure qu'on les traite : la finalisation finale pour la publication devient comme un horizon asymptotique !
Il s'agit tout d'abord de nettoyage du code (suppression des fichiers obsolètes) et de refactoring. Puis, le gros morceau est la prise en compte de très nombreuses modifications demandées par le graphiste : des envies de meurtre se font jour dans ces cas-là ! Mais le bel écran GAME OVER vaut bien cela.
Puis il y a la correction d'erreurs de typo dans la documentation, le ralentissement d'animations trop rapides dans cette même documentation, l'ajout de la traduction en italien, l'ajout des informations de licences, l'ajustement au quart de poil d'une animation, le centrage d'un élément graphique qui ne veut pas se centrer…
Et enfin, la modification du système de scores : les valeurs des scores et autres bonus sont ajustées une dernière fois !
Préparation de la soumission à Apple
Pour soumettre à Apple, il faut rédiger les descriptifs pour l'App Store en français et en anglais puis les faire traduire dans chacune des langues désirées. Cette étape a commencé dès la bêta 3, car elle nécessite une attention particulière. Ensuite, pour chacune des langues dans laquelle sera déclinée l'application il faut gérer la description App Store, la description des réalisations dans le Game Center, les images du jeu pour la version écran 3,5 et celle 4". Ce n'est pas bien compliqué tout cela, mais c'est long et rébarbatif !
v1.0.0 : Soumission à Apple
9 mai
Les traductions en portugais, espagnol et brésilien sont ajoutées. Il y a très peu de risques d'introduire des erreurs avec ces modifications, car d'une part je commence à bien me débrouiller pour cela et d'autre part, cette partie est bien maîtrisée par l'environnement de développement d'Apple.
Je suis sûr d'avoir oublié un truc ! Je suis sûr d'avoir oublié un truc ! Malgré la validation par plusieurs listes de contrôle et les heures passées sur l'application dans les 6 langues j'ai toujours cette impression d'avoir oublié un truc ! Tant pis ! J'ai fait de mon mieux et j'envoie à Apple.
Sortie de l'application
14 mai
17h35 : un mail d'Apple m'annonce que l'application est rentrée en phase de validation.
20h53 : l'application est validée.
15 mai
Elle est disponible sur l'App Store.
Mission accomplie.

Et maintenant ?
Novae est disponible sur l'App Store. Va-t'elle plaire ? Rencontrer le succès ? Se vendre ?
En ce qui me concerne, je n'ai pas d'angoisse particulière pour les ventes : cela peut aller du bide complet au succès immense ! Je ne m'attends à rien de particulier. Bien entendu le succès d'un Tiny Wings me dirait bien !
Quoi qu'il en soit, il faut reconnaître que je ne maîtrise pas grand-chose pour les ventes. J'ai fait de mon mieux pour sortir une application de qualité et qui plaise aux joueurs.
Maintenant, il faut la vendre et financièrement je ne peux pas engager des campagnes de promotion pour atteindre le top des ventes.
Alors il va falloir faire preuve de patience et laisser la bonne étoile œuvrer. Contacter les sites spécialisés, un par un. En espérant que Novae tape dans l'œil d'un journaliste qui publie alors une belle revue qui lancera la mécanique du succès.
Il est difficile de se faire une place au soleil sur l'App Store, surtout dans la catégorie jeu. La concurrence est importante, rude et surtout inégale. Le modèle freemium écrase tout en ce moment et attire l'utilisateur par l'évocation du gratuit. Même si au final, 0,89€ par ci et 0,89€ par là donnent un coût plus important que l'aurait été un achat initial unique. Pour Novae, j'ai décidé de mettre un prix fixe sans aucun achat intégré. J'ai prévu de suivre l'application et de faire régulièrement des mises à jour de maintenance et aussi d'évolution. Tout cela sans que l'utilisateur repasse par la case achat.
Ensuite, cela dépendra du succès du jeu : soit l'améliorer régulièrement ou soit, s'il ne marche pas, en prendre note et consacrer la majorité des ressources à un nouveau projet. J'ai déjà des idées en tête !

Cette partie présente les ressources utilisées pour le projet Novae. Une part importante est spécialisée dans le développement et ne concerne de ce fait qu'une faible proportion des lecteurs (à moins que tous les lecteurs ne soient développeurs !). Il y néanmoins la présentation d'outils logiciels de création et de gestion de projet au sens large du terme qui peut intéresser un public plus large.
Matériel
Je développe sur un seul Mac, sans écran externe, un MacBook Pro fin-2008 / 8Go de RAM / SSD 256 GO / OSX 10.8. J'ai aussi des iPhone 4S, iPod touch 4G, iPod touch 5G, iPad mini, cahier, crayon et gomme. Du café bien sûr. J'entretiens très régulièrement mon Mac, ce qui lui permet de rester véloce et de disposer d'un stockage confortable.
Logiciels : développement
Xcode. Textwrangler [gratuit] Je suis habitué à la fonctionnalité de gestion des différences de TW. Pourquoi en changer ? PaintCode [89,99€]. Linguan [16,99€] pour la gestion des traductions. Permet la gestion centralisée de toutes les chaînes de caractères qui doivent être traduites. Pixelmator [13,99€] pour le peu de travail graphique que j'ai à réaliser, il convient parfaitement. Je n'ai rencontré aucun souci jusqu'à présent avec l'import de PSD (Photoshop). Mais je le répète, mes besoins sont limités. Tina [gratuit] est un logiciel d'édition, d'analyse et de tests de Réseaux de Pétri. Je suis conscient que ce domaine est quasi-inconnu du grand public. Néanmoins, n'oubliez pas que cette partie s'adresse essentiellement aux développeurs. Il fonctionne correctement sous Mac bien que n'épousant pas les canons de l'interface utilisateur Apple. iDraw [21,99€], je n'ai pas trouvé le logiciel de dessin vectoriel qui me convienne. iDraw est le second sur la liste. GIF Brewery [4,49€]. ImageOptim [gratuit]. ScreenFlow [89,99€]. Sketch 2 [44,99€].
Logiciels : gestion du projet
MindNode PRO [17,99€] pour la prise de note rapide. Omnigraffle PRO [179,99] pour la formalisation des notes prises sur le papier. J'utilise ce logiciel depuis des années dans ce cadre. Day One [8,99€] le journal de bord bien utile pour stocker des informations et surtout les retrouver ! AppViz 2 [49$] pour le suivi de l'activité d'un logiciel sur l'App Store. Bazaar [gratuit], un gestionnaire de révisions. En deux mots, ce genre d'outil permet de gérer l'historique des modifications d'un ensemble de fichiers. Rappels, l'application de gestion de tâches d'Apple. Citons aussi les forums de StackOverflow, StackExchange et bien sûr, le site des développeurs d'Apple.